Slideshow Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add a slideshow into your page:
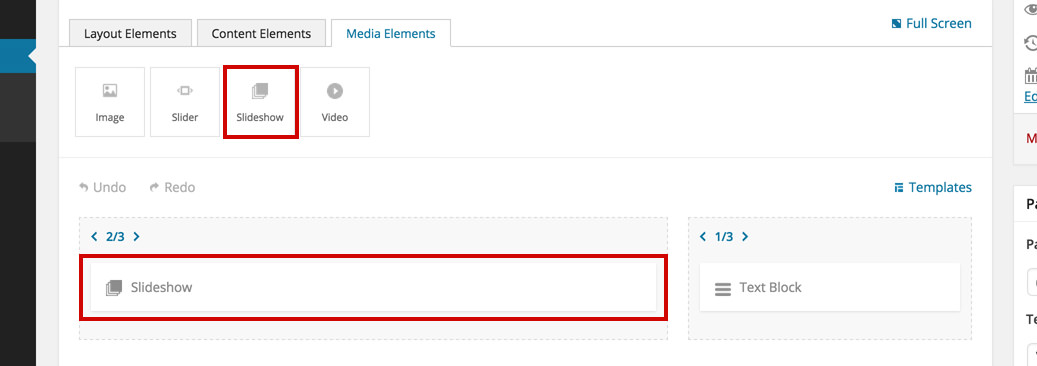
Back-end

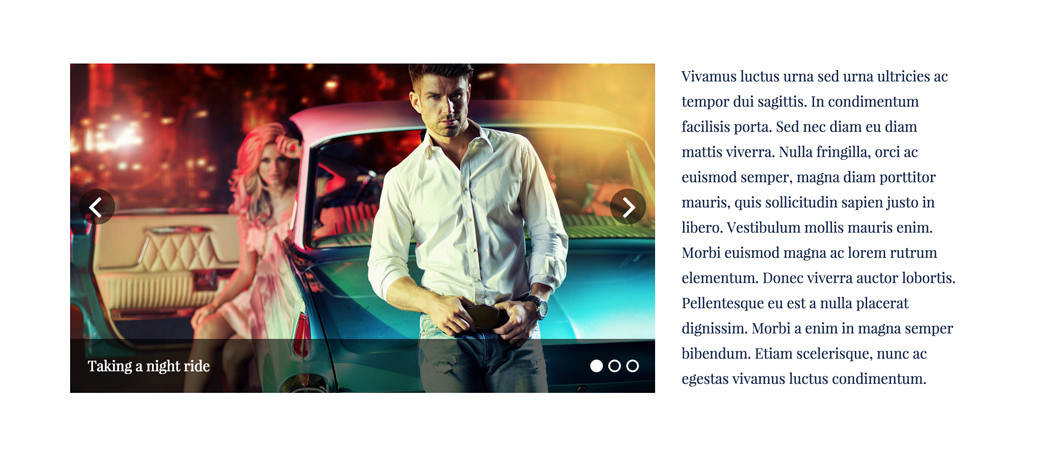
Front-end

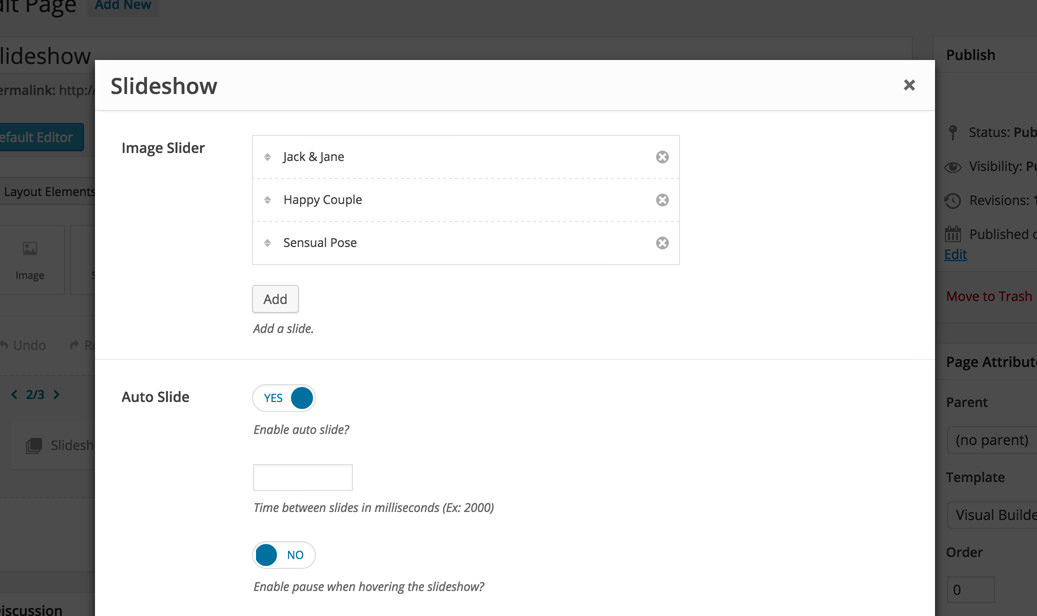
The slideshow options
Click on the shortcode to bring up the options:

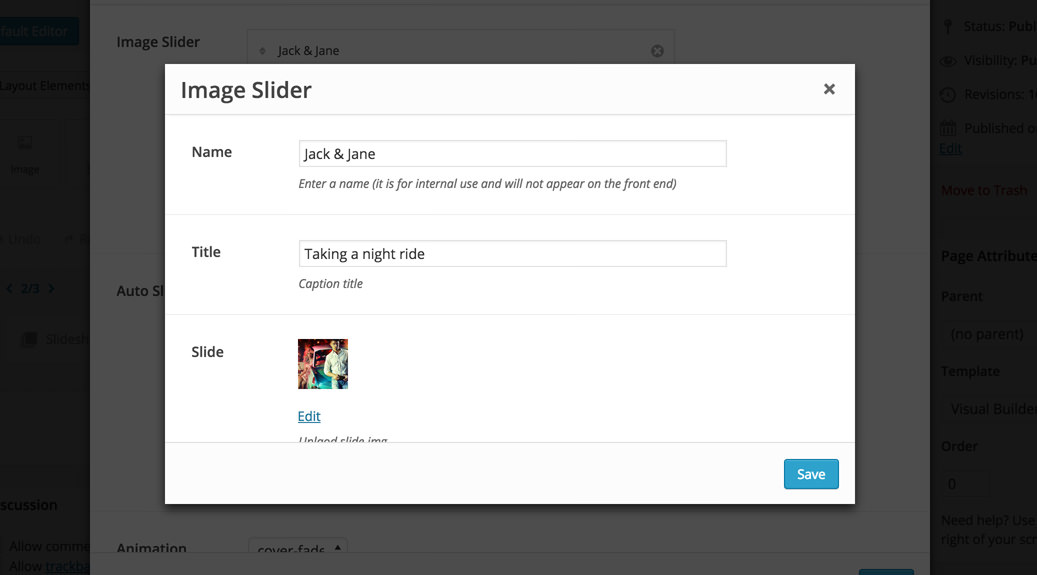
- Image Slider - use this option to upload images into your slideshow.

- Auto Slide - lets you toggle the auto slide on / off and also the time between slides in milliseconds.
- Animation - use this option to control the animation type and time in milliseconds.
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the custom.less file. This file is located on your server in the /child-theme/styles-less/ folder.
