Button Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add a button to your page by dragging & dropping, or clicking on it:
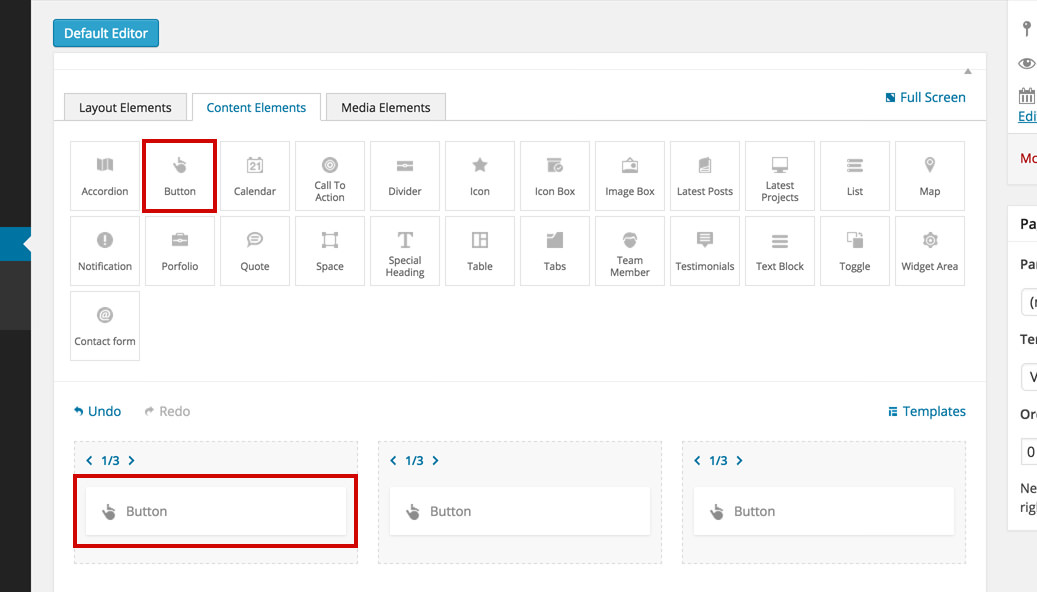
Back-end

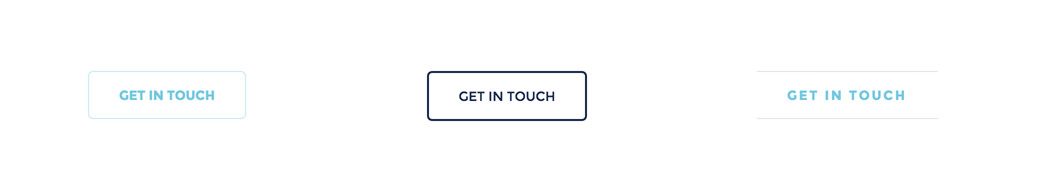
Front-end

The button options
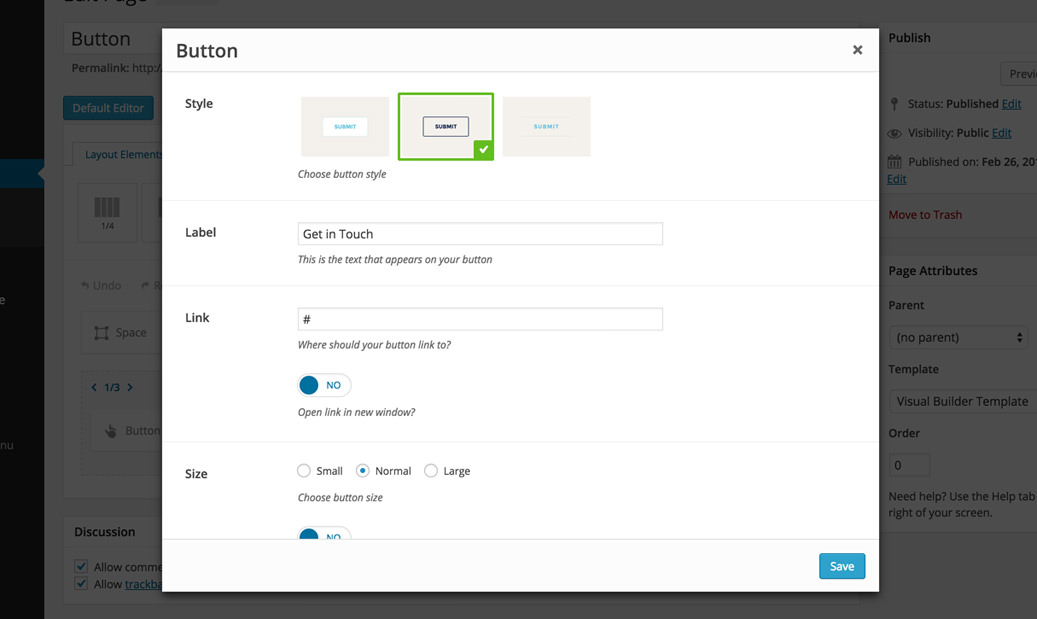
Click on the shortcode to bring up the options:

- Style - lets you select the button style. We've built in three choices of buttons.
- Label - this is the text that appears on your button.
- Link - a URL link that your button will link to. Select YES in the next option if you want your link to open in a new window.
- Size - choose from the three built in sizes. Select YES in the next option to make the button full width. The full width button will be calculated based on the container where the button is. If for e.g. you have the button in a 1/2 column, then the button's full width will be 1/2 of the page.
- Alignment - the button alignment in the container.
- Icon - use this option if you want to add an icon to your button.
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the custom.less file. This file is located on your server in the /child-theme/styles-less/ folder.
