Calendar Novice Novice tutorials require no prior knowledge of any specific web programming language.
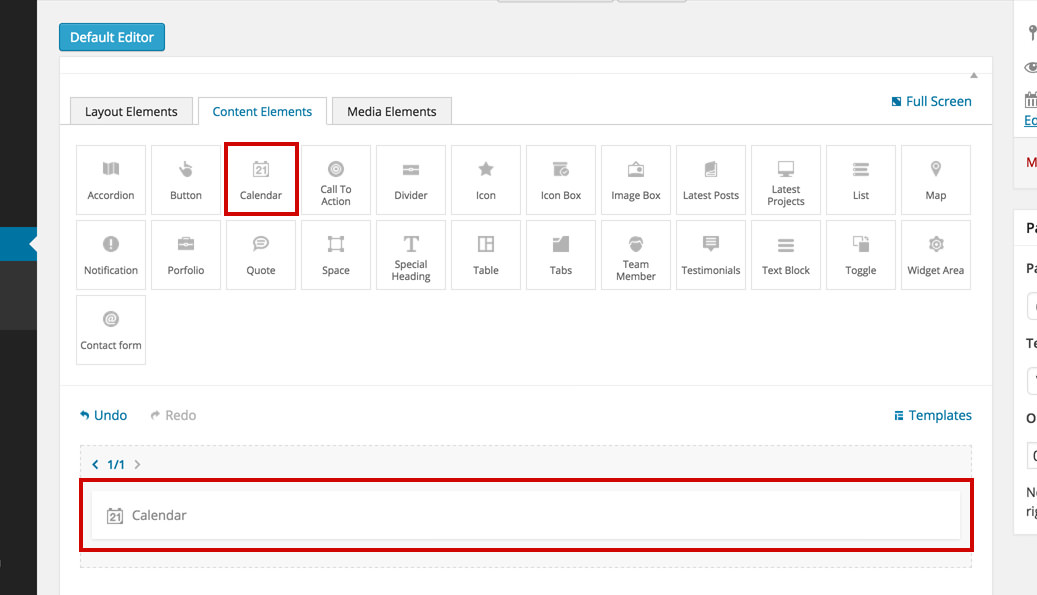
This shortcode lets you add a calendar to your page by dragging & dropping, or clicking on it:
Back-end

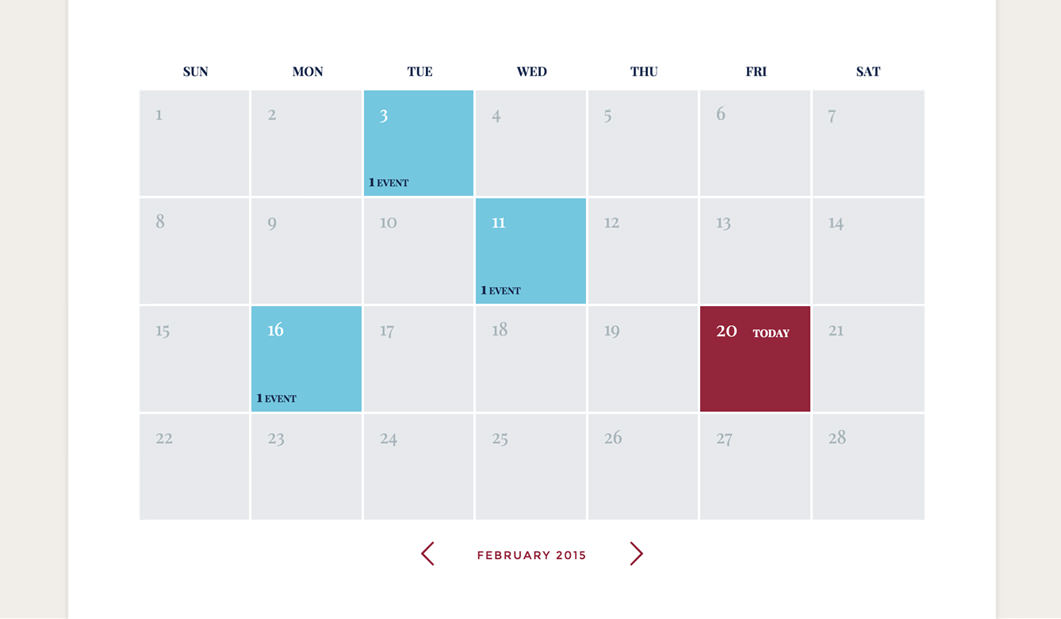
Front-end

The calendar options
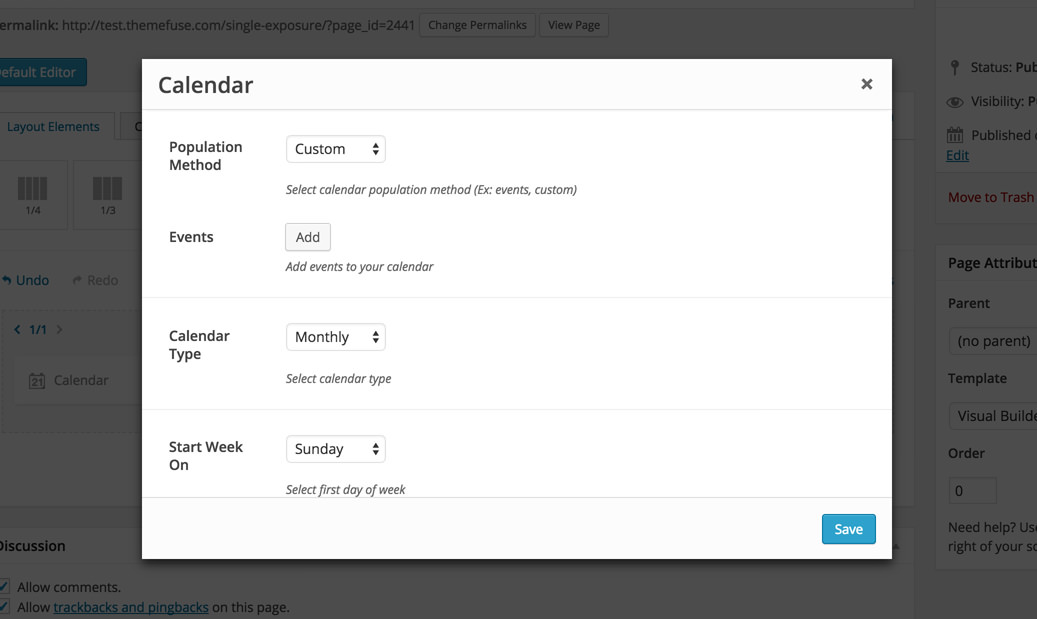
Click on the shortcode to bring up the options:

- Population Method - select how your calendar will be populated with events. Custom lets you add events right here in the shortcode and Events lets you select an event category to be displayed in the calendar.
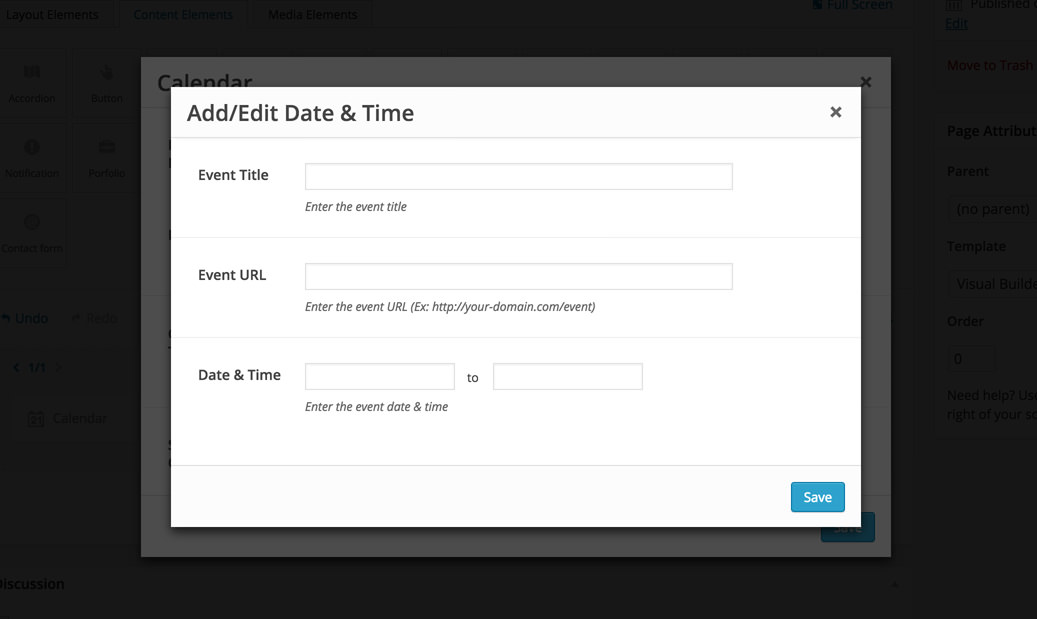
- Events - lets you add events right here in the shortcode and comes with its set of options in a new pop up.

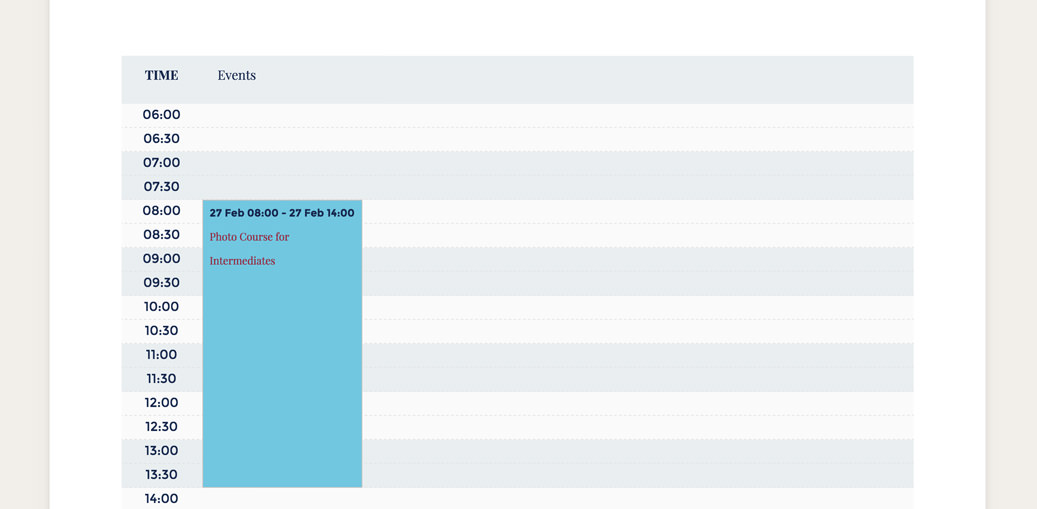
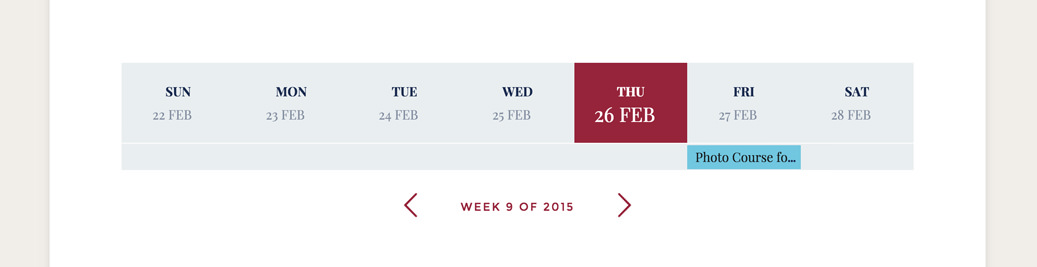
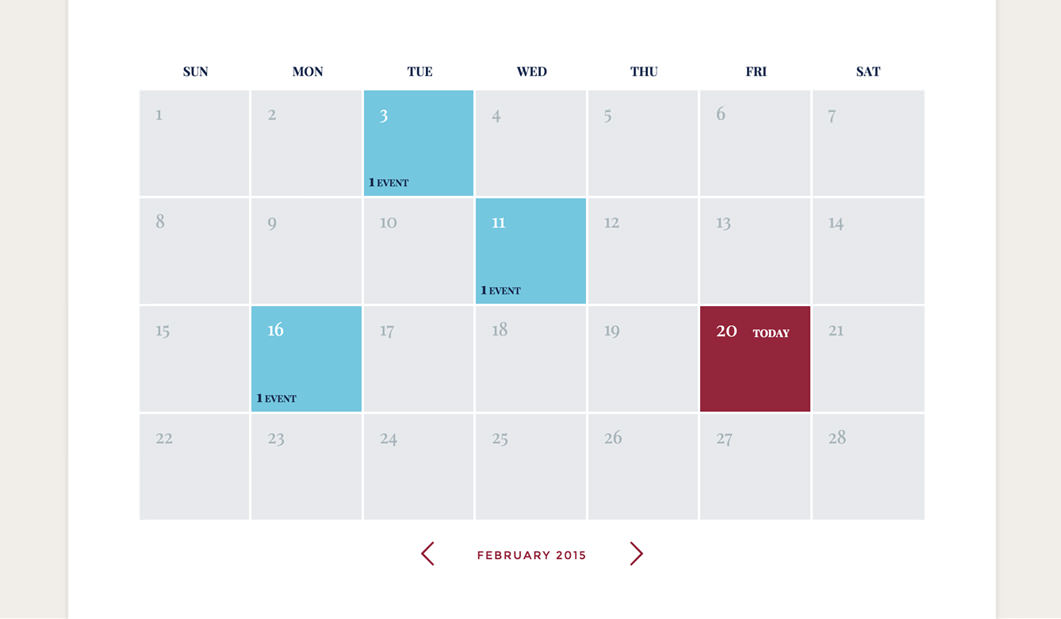
- Calendar Type - lets you select the type of calendar you want on the front end. You can choose between Daily, Weekly and Monthly and they look like this:



Keep in mind
The Weekly and Monthly calendar types work well in full width (1/1 columns).
- Start Week On - select the first day of the week: Monday or Sunday.
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the custom.less file. This file is located on your server in the /child-theme/styles-less/ folder.
