Slider Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add a slider into your page:
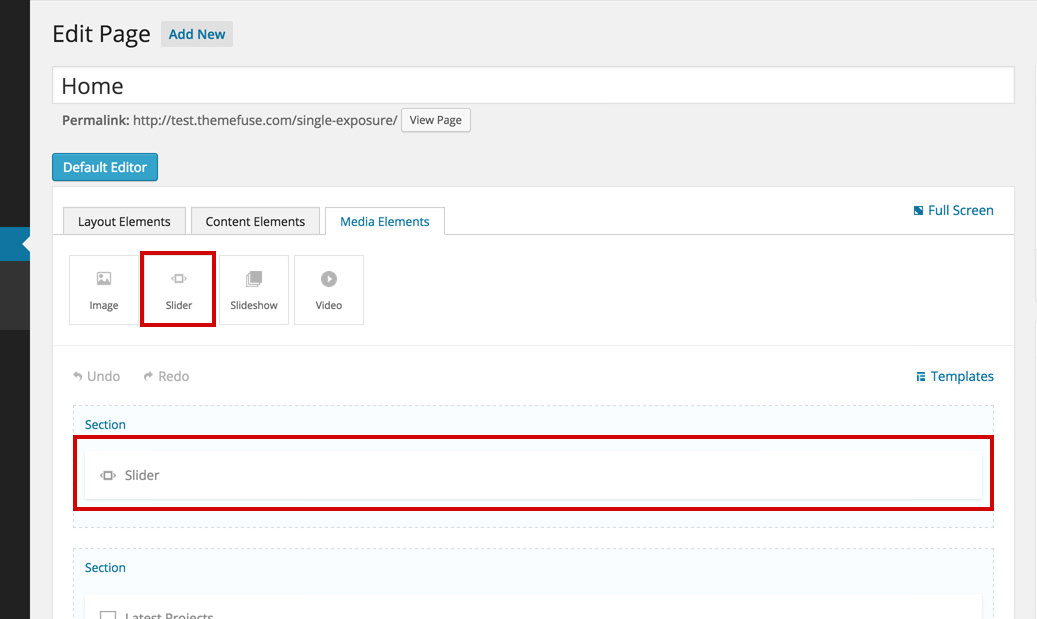
Back-end

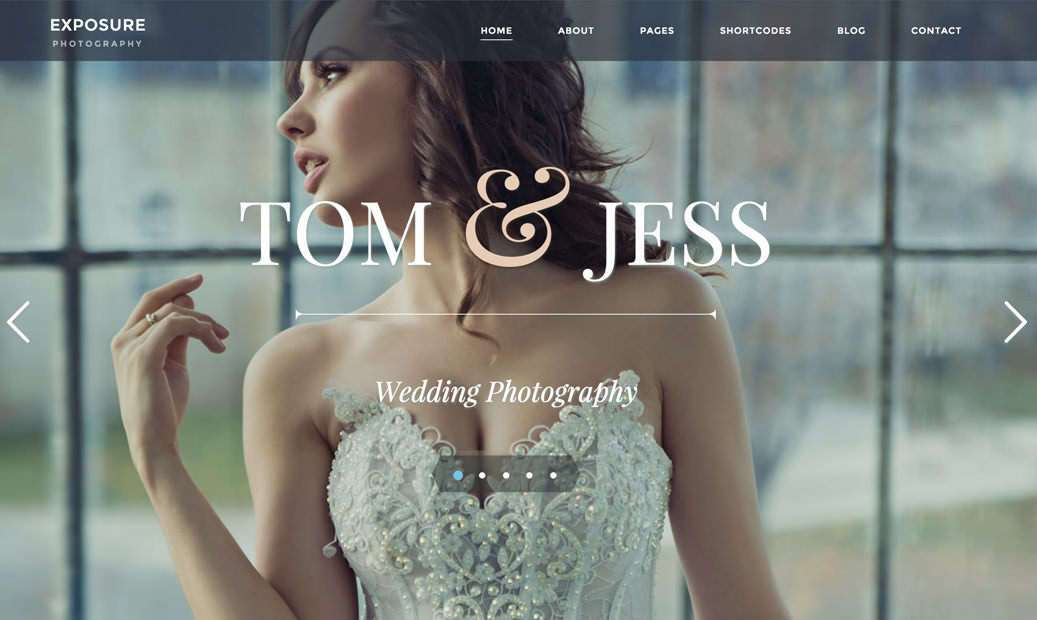
Front-end

The slider options
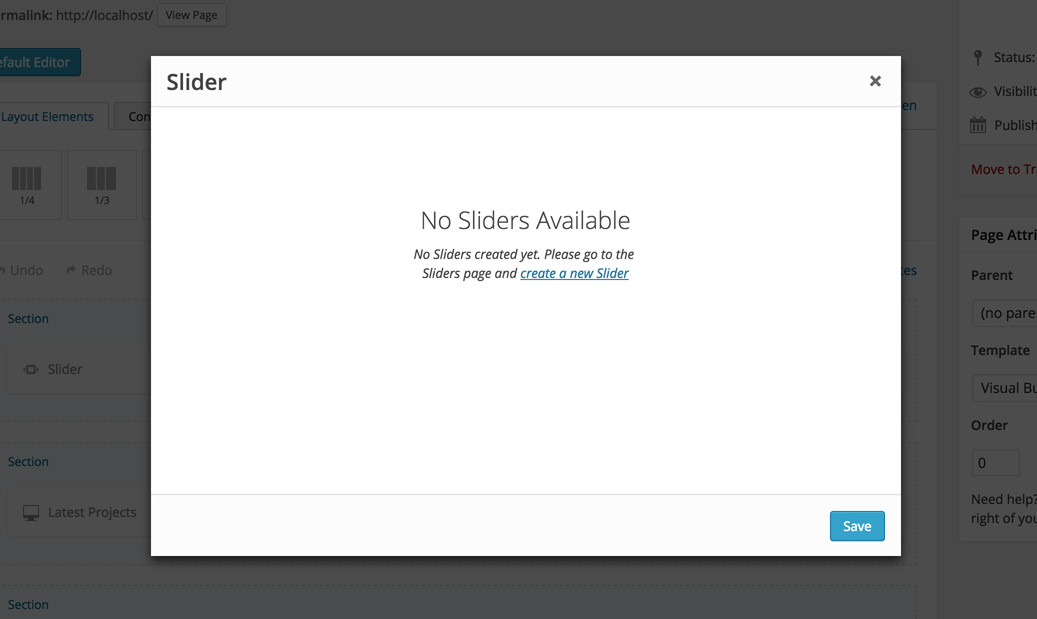
Click on the shortcode to bring up the options. If you don't have any sliders created your options pop up will look like this:

important
You can't create the sliders directly in the shortcode. Use the sliders module from Appearance > Sliders to create your sliders and then come back to add them using the shortcode. Learn how to create a new slider from this article.
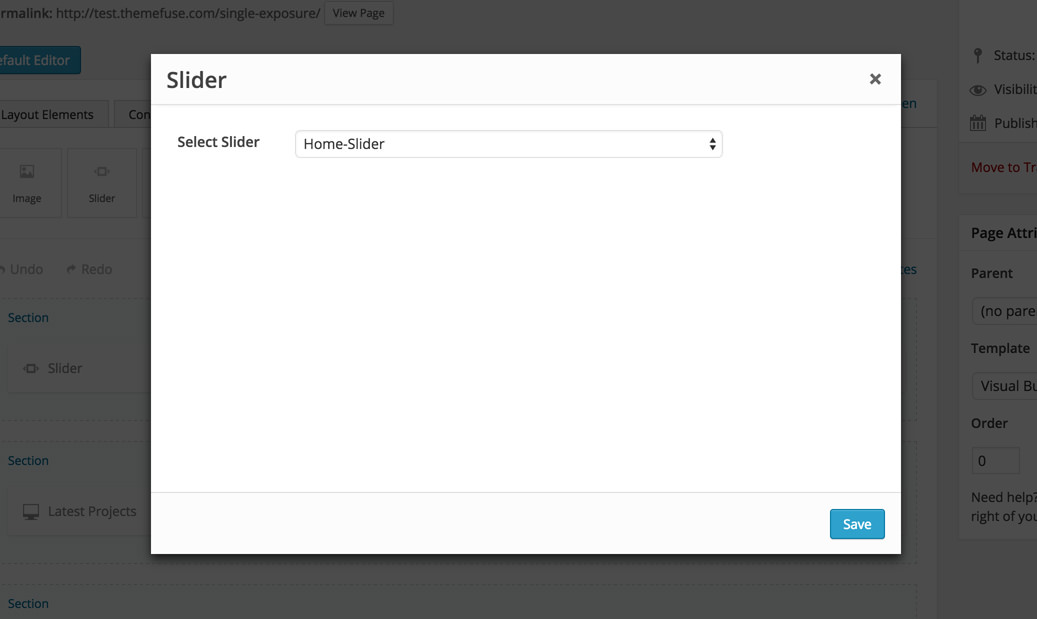
After you've create your first slider your shortcode's option pop up will look like this:

- Select Slider - lets you select any slider created using the sliders module.
