Map Novice Novice tutorials require no prior knowledge of any specific web programming language.
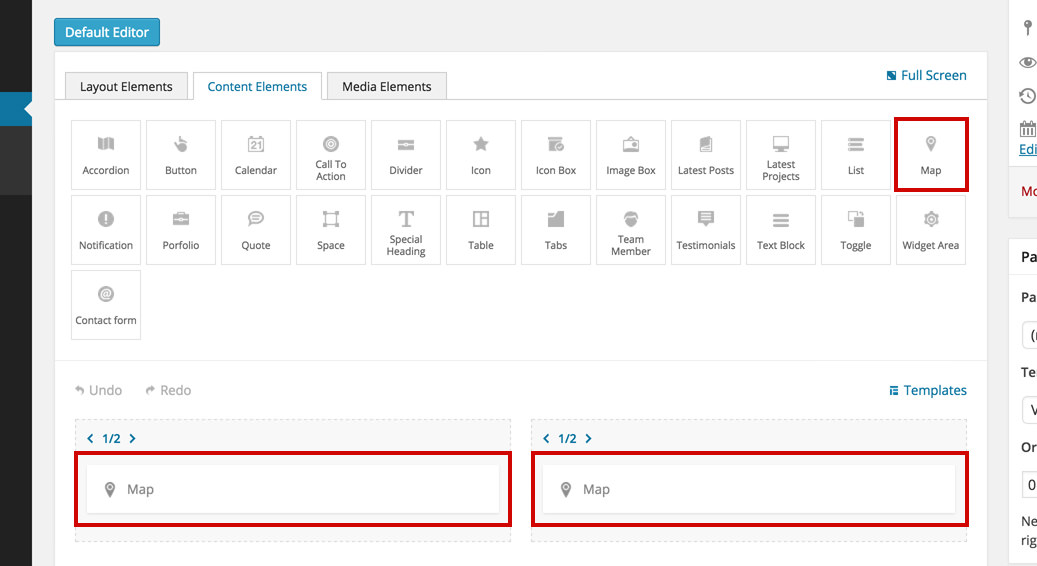
This shortcode lets you add a map into your page:
Back-end

Front-end

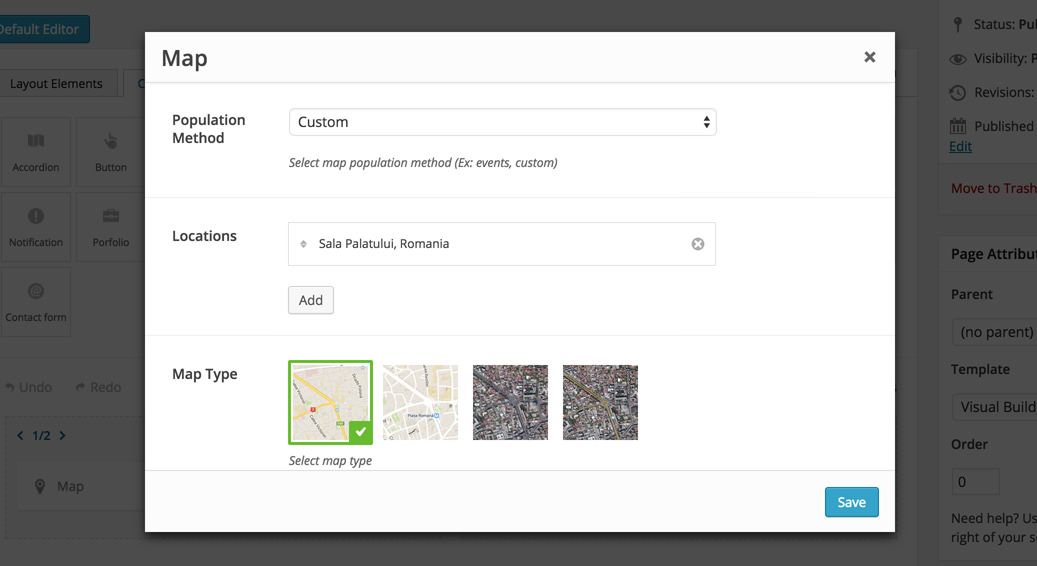
The map options
Click on the shortcode to bring up the options:

- Population Method - lets you select the population method: Custom (add custom locations on your map) or Events (display events from a specific category on your map).
- Map Type - select the default map type.
- Map Height - using this option you can set the map height in pixels.
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the custom.less file. This file is located on your server in the /child-theme/styles-less/ folder.
