Event Posts Novice Novice tutorials require no prior knowledge of any specific web programming language.
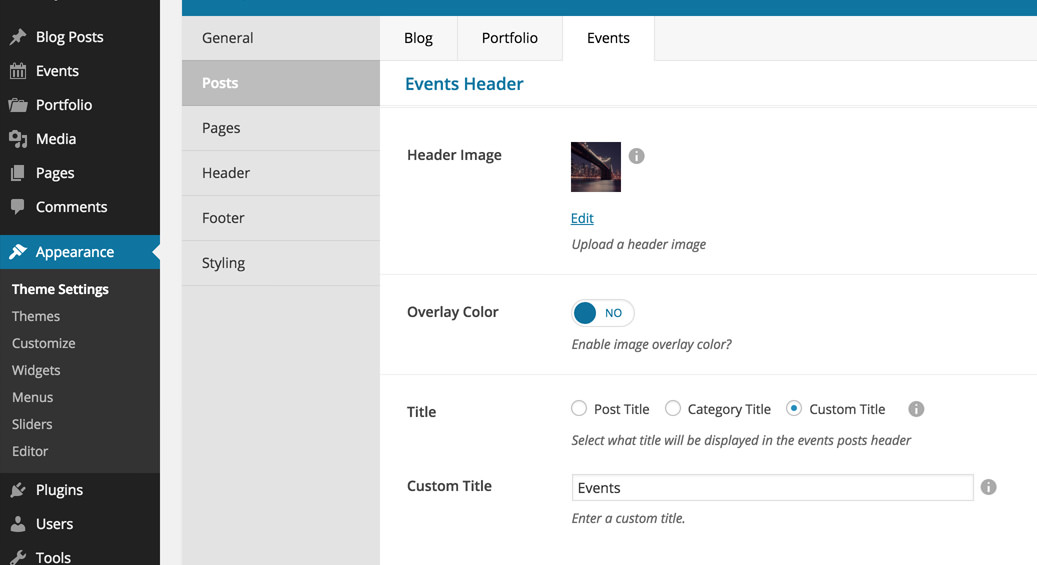
Go to Appearance > Theme Settings. Locate the event post settings under Posts > Events Tab. The page looks like this:

The event posts options
Here you'll find option related to your event posts:
Events Header
The header options are similar for all the post types: blog, portfolio, events. A more detailed explanation with included image examples can be found in the Blog Posts settings.
- Header Image - lets you to change the default header image for all your posts and categories if you didn't set one for a specific category or post. This is a global setting and will take effect for all your posts and post categories that doesn't have an image set. Learn more about how to set an image for a specific post or category from this article.
For a perfect fit the header image needs to be 1920px x 434px.
Overlay Color - use this option if you want to set a color overlay for your image. You can select one of the 5 default colors or input a custom one. Use the opacity slider in order to control the overlay color opacity.
Title - lets you select what title will be displayed in the posts header. You can choose to display the Post Title, the Category Title or a Custom Title.
The title option applies only to event details page (single) and will be displayed if you have a header image set (in the post, category or in the theme settings).
If the post is included in multiple categories, the first category in alphabetical order will be displayed as the header title.
