Blog Posts Novice Novice tutorials require no prior knowledge of any specific web programming language.
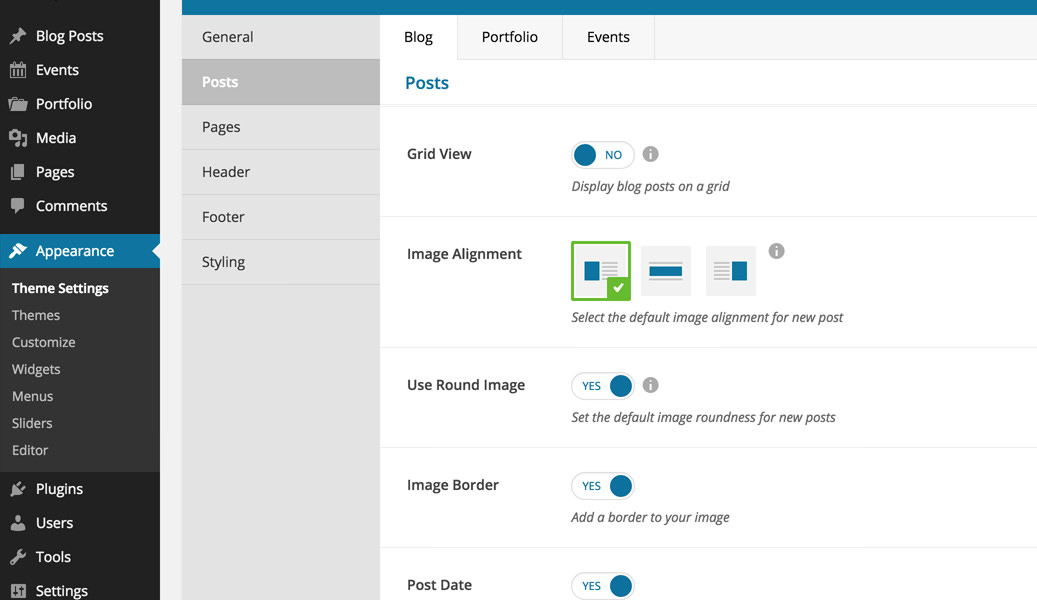
Go to Appearance > Theme Settings. Locate the blog posts settings under Posts > Blog Tab. The page looks like this:

The blog posts options
Here you'll find option related to your blog posts. We've separated them in two sections:
Posts
- Grid View - lets you display your blog posts on a grid. The posts will be displayed on a 2 columns grid if the page has a sidebar and on a 3 columns grid if it doesn't.

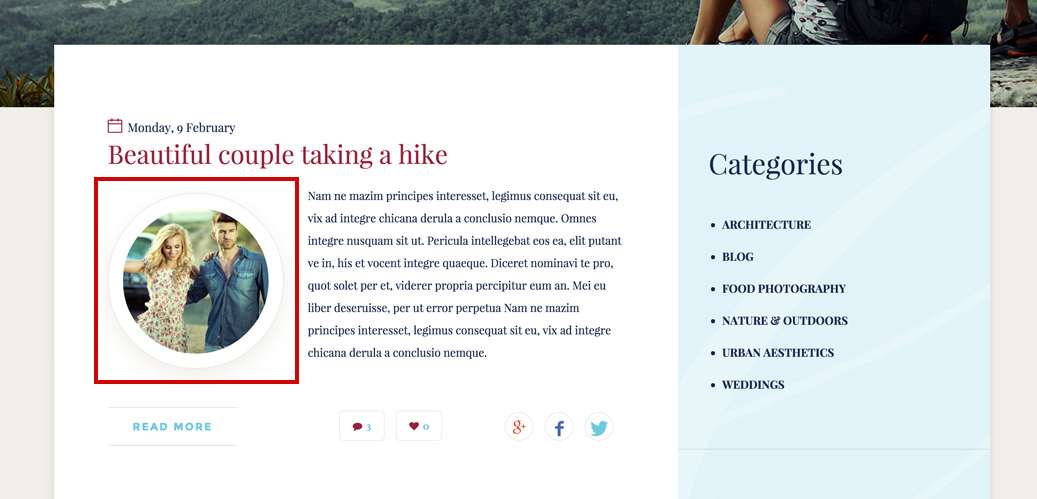
- Image Alignment - lets you select the default image alignment for new post. Your choice will not apply to posts that are already published, but it will set the default value for image alignment when you create new posts.
- Use Round Image - use this option to set the default image roundness for new posts. Your choice will not apply to posts that are already published, but it will set the default value for image roundness when you create new posts.

- Image Border - add a border to all your blog images.
- Post Date - allows you to enable the display of the post publishing date.
- Post Author - allows you to enable the display of the post author.
- Post Categories - allows you to enable the display of the post categories.
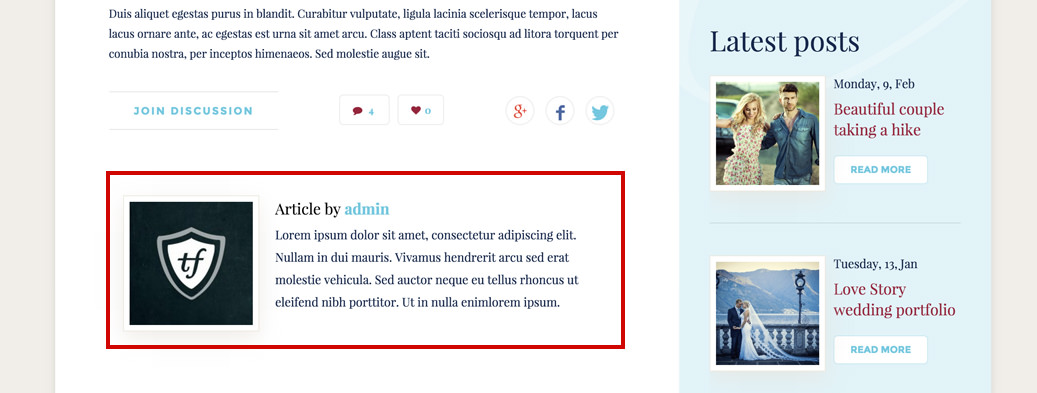
- Author Box - allows you to enable the display of the author box.

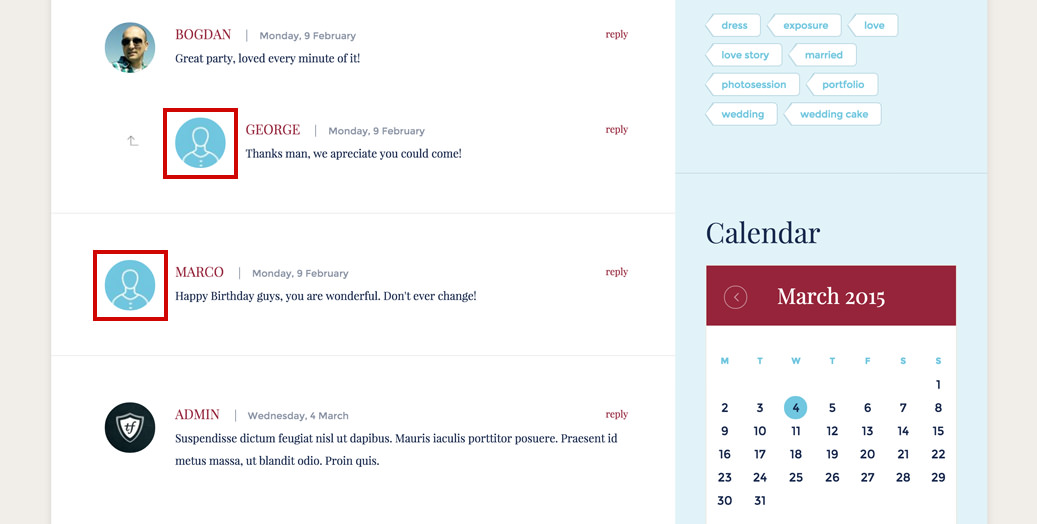
- Default Blog Avatar - set a default blog avatar. This is the default avatar and it's displayed when the user doesn't have a gravatar set on the email used to post the comment.

Posts Header
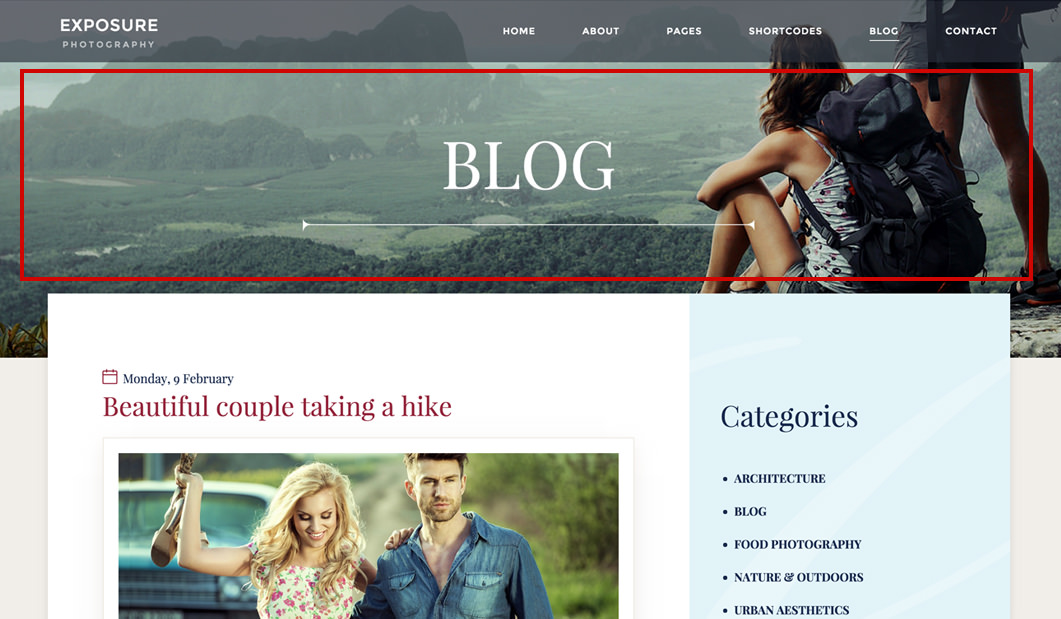
- Header Image - lets you to change the default header image for all your posts and categories if you didn't set one for a specific category or post. This is a global setting and will take effect for all your posts and post categories that doesn't have an image set. Learn more about how to set an image for a specific post or category from this article.

Image Size
For a perfect fit the header image needs to be 1920px x 434px.
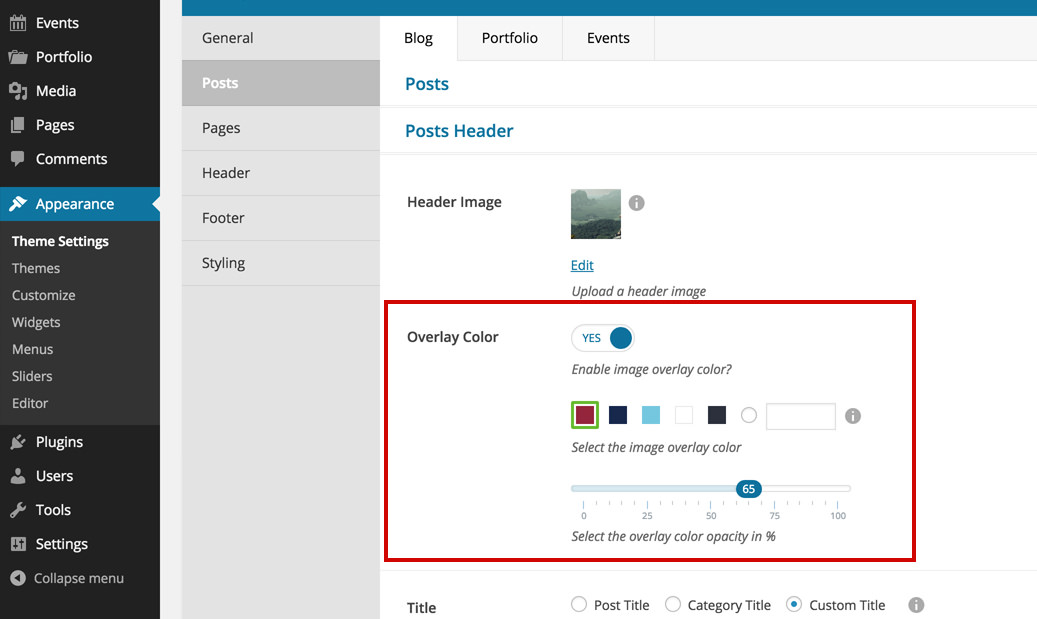
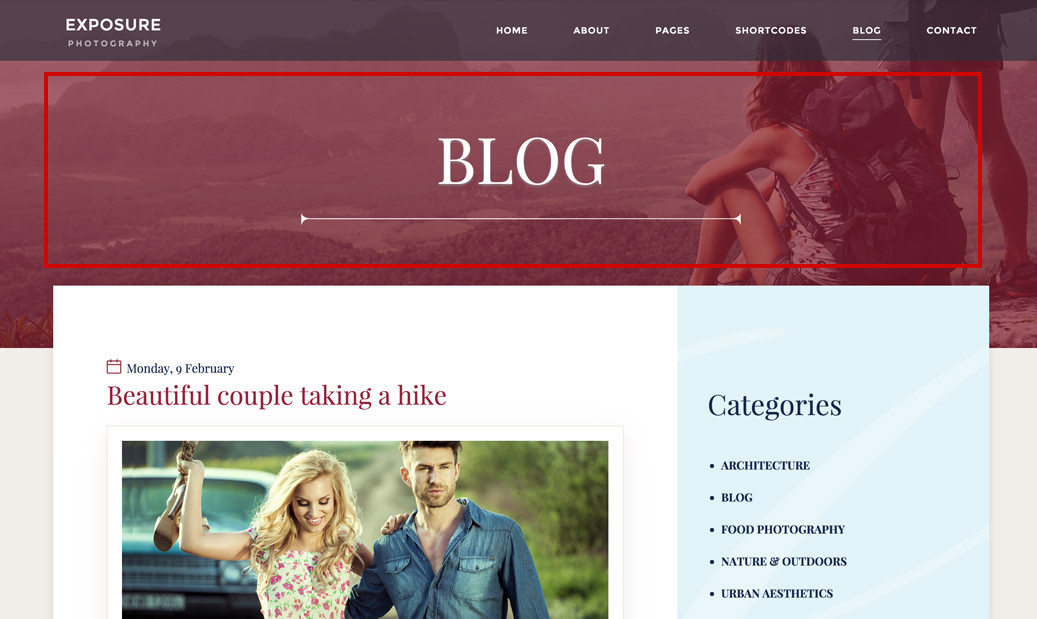
- Overlay Color - use this option if you want to set a color overlay for your image. You can select one of the 5 default colors or input a custom one. Use the opacity slider in order to control the overlay color opacity.
Backend

Frontend

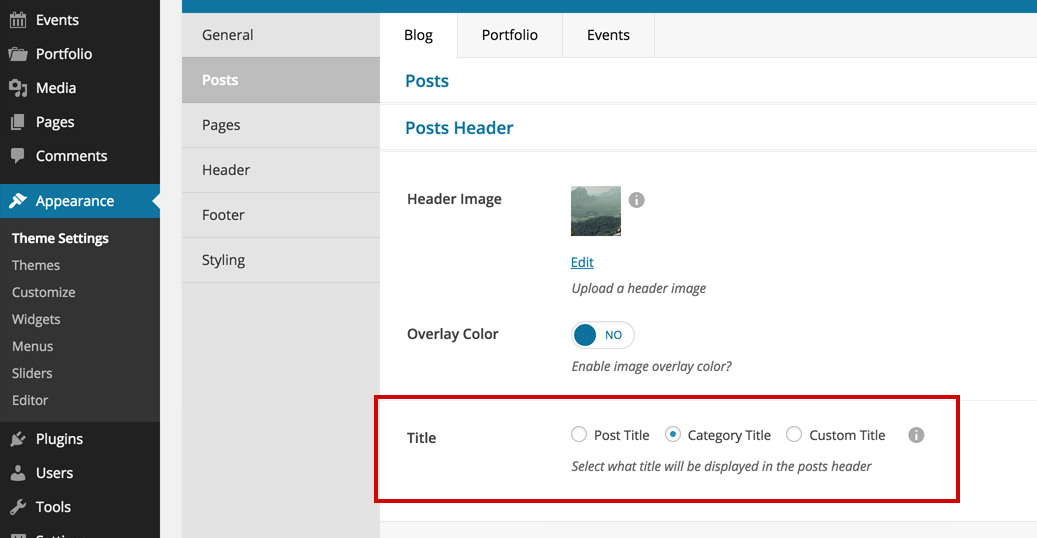
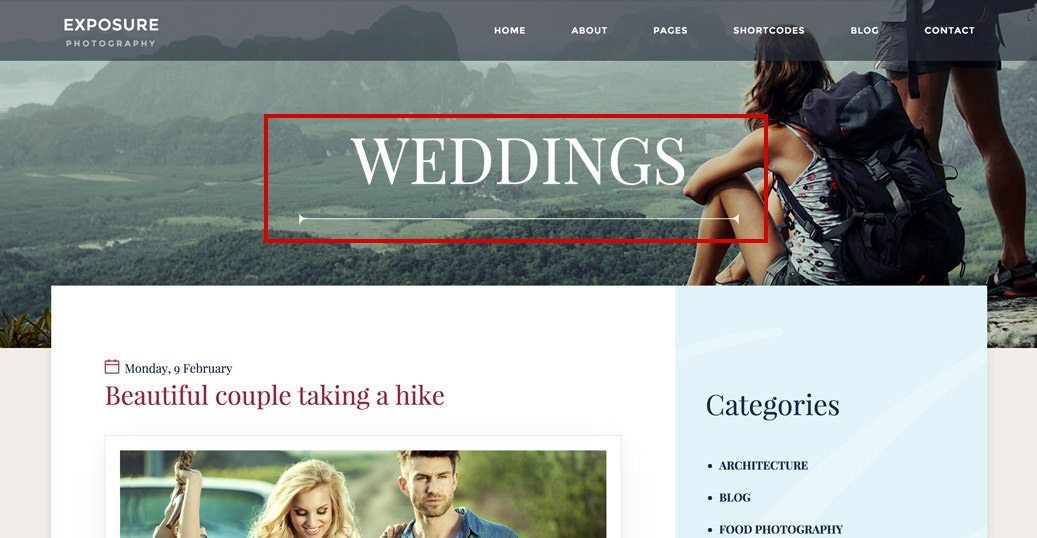
- Title - lets you select what title will be displayed in the posts header. You can choose to display the Post Title, the Category Title or a Custom Title.
Backend

Frontend

Important
The title option applies only to blog post details page (single) and will be displayed if you have a header image set (in the post, category or in the theme settings).
Keep in mind
If the post is included in multiple categories, the first category in alphabetical order will be displayed as the header title.
