Image Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add an image to your page:
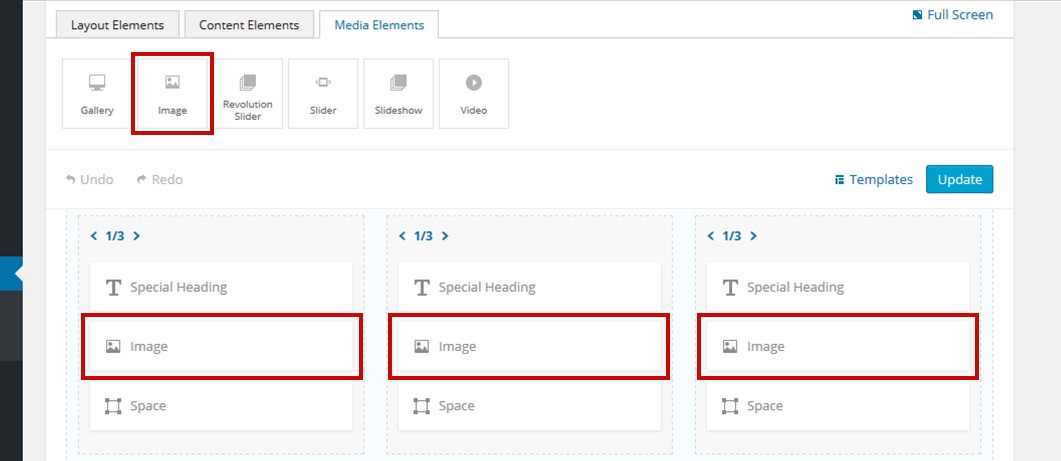
Back-end

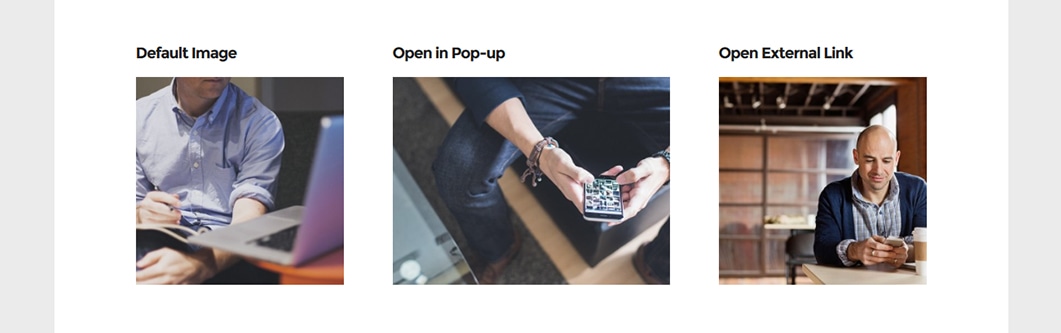
Front-end

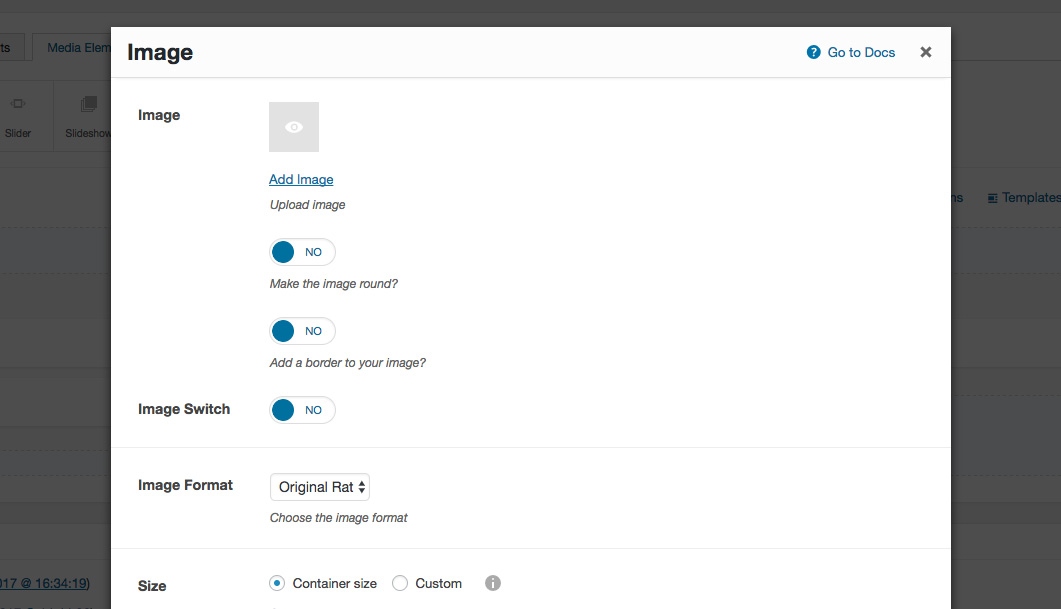
The image options
Click on the shortcode to bring up the options:

- Image - use this option to upload an image that you can also make round or add a border to it
- Image Switch - lets you set a second image that will be displayed on hover
Tip
For best results, the switched image needs to have the same size as the initial image.
- Image Format - use this option to choose one of the following image formats: 16:9, 4:3, 2:1, 9:16, 3:4, 1:2, 1:1 or simply leave it in its original ratio
- Size - lets you control the size of your image.
- Image Movement - lets you add an animation to your image.
- On Click - use this option to control what happens when you click the image.
Tip
You can add an image gallery by selecting the Open in pop-up option. Hold down CTRL (CMD on Mac) to select multiple images for your gallery.
- Animation - enables you to create an animation entrance or exit for this shortcode. Demo previews for the animations can be found here.
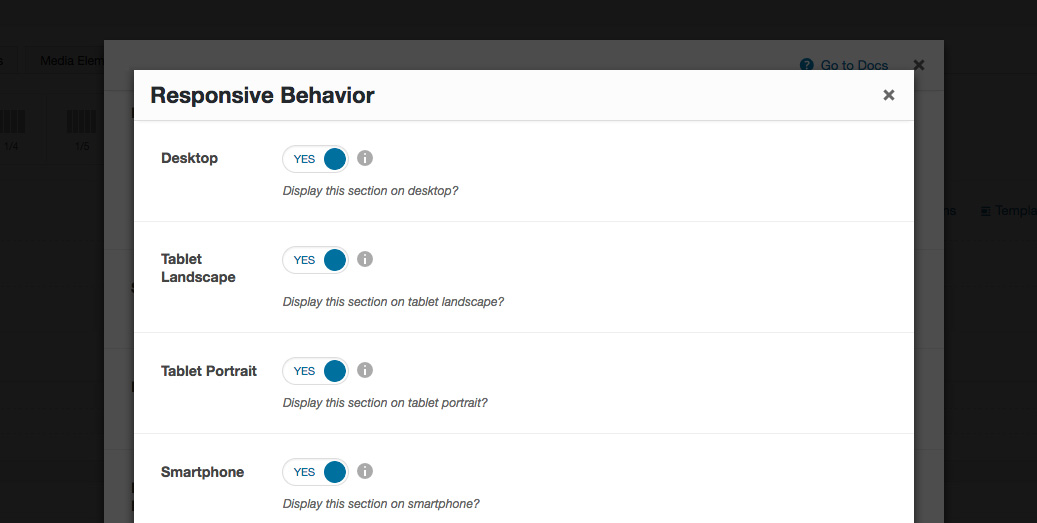
- Responsive Behavior - lets you control how this shortcode behaves on mobile devices as follows:

- Desktop - you may choose whether or not this shortcode will be displayed on desktops. It applies to devices with the resolution higher than 1200px (usually desktops and laptops).
- Tablet Landscape - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 992px - 1199px (tablet landscape).
- Tablet Portrait - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 768px - 991px (tablet portrait).
- Smartphone - you may choose whether or not this shortcode will be displayed on smartphones and devices with the resolution up to 767px (smartphones both portrait and landscape as well as some low-resolution tablets).
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the Custom CSS section from Appearance > Theme Settings.
