The Footer Novice Novice tutorials require no prior knowledge of any specific web programming language.
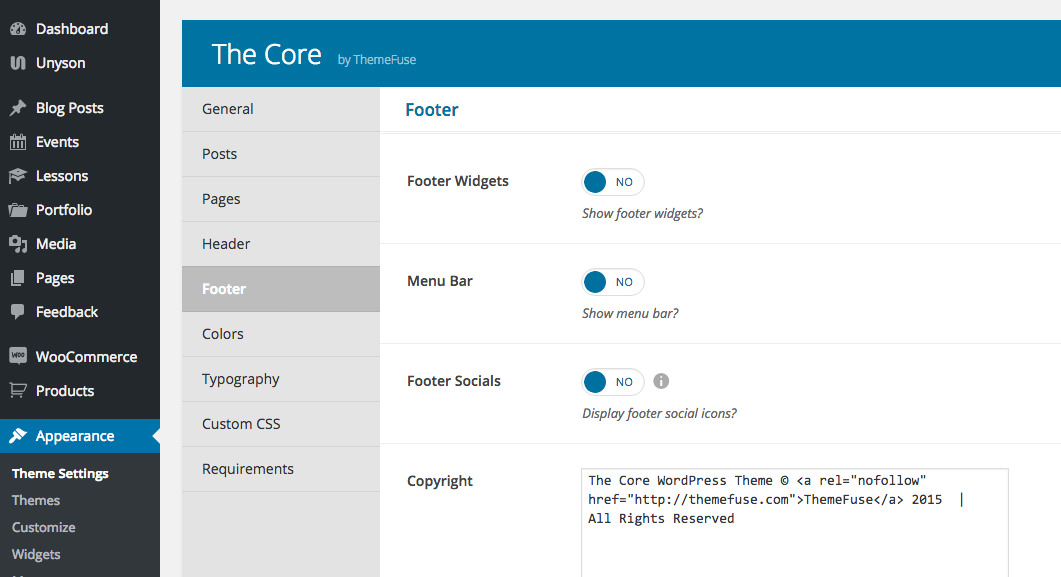
Go to Appearance > Theme Settings. Locate the footer settings under Footer. The footer is composed of 3 areas as follows:

- The Footer Widgets - where you can display different widgets from Appearance > Widgets.
- The Menu Bar - used to display a footer menu navigation.
- The Copyright Area - where you can display your footer social icons and the copyright text.
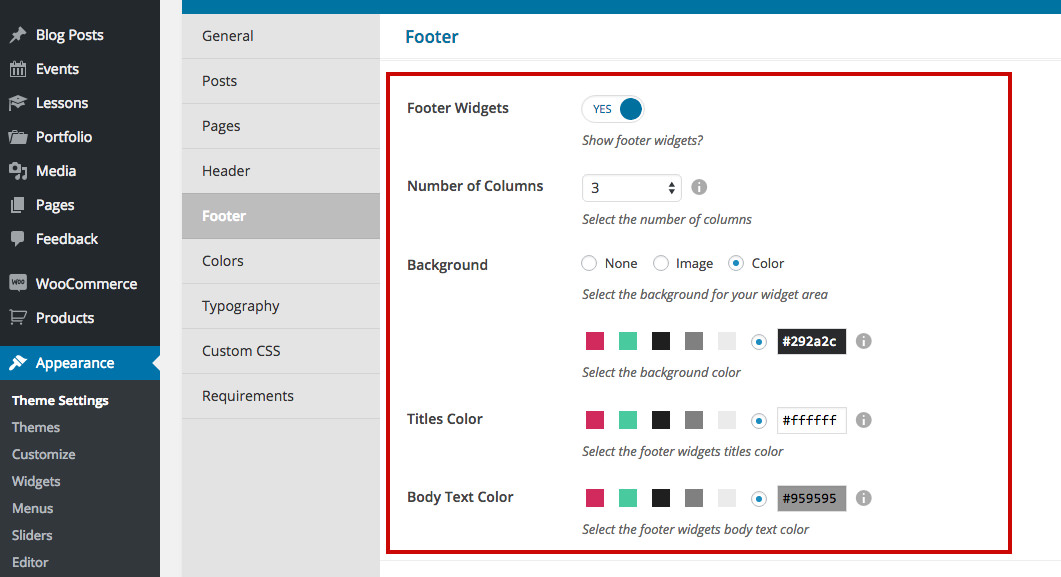
The footer widgets options
Back-end

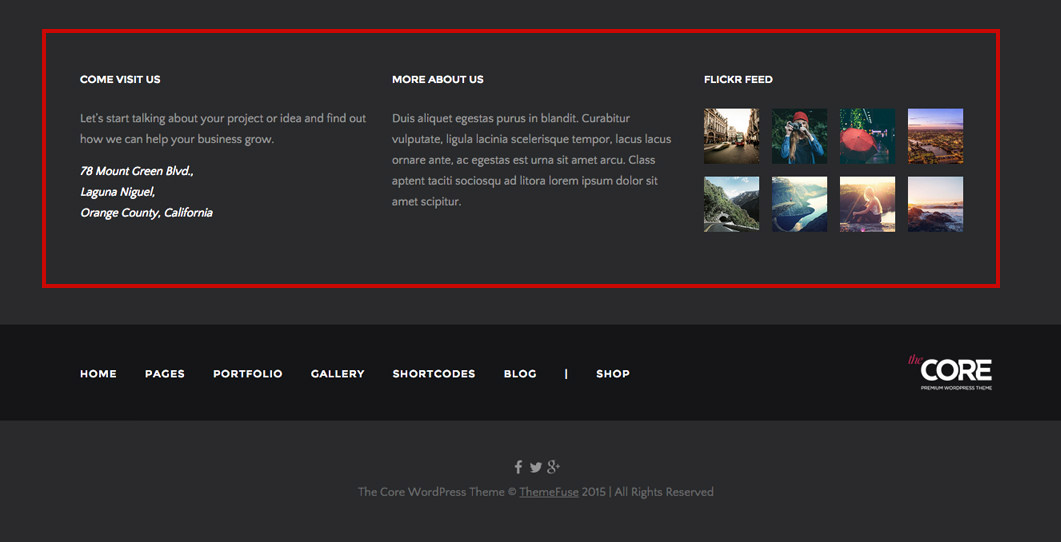
Front-end

- Footer Widgets - select YES to enable the footer widgets to be displayed.
- Number of Columns - lets you choose between 3 or 4 columns.
- Background - select the background for your widget area.
- Titles Color - use this option to change the titles color.
- Body Text Color - any body text in the widgets will have the color set here.
Information
Learn how you can set the widgets that appear in the footer from this article.
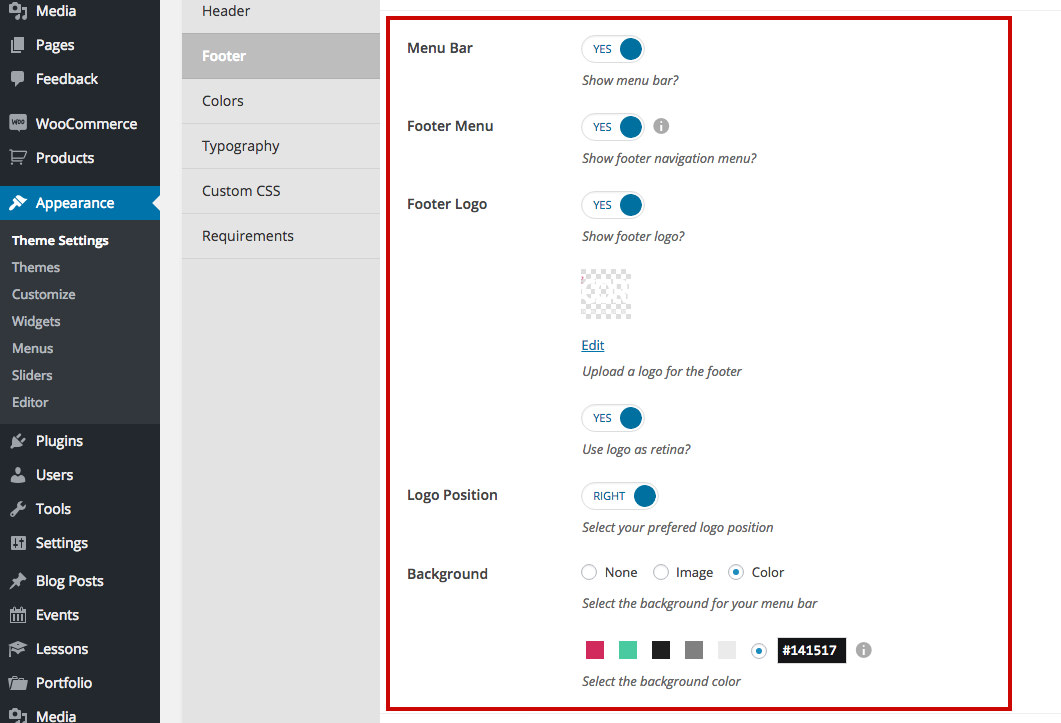
The menu bar options
Back-end

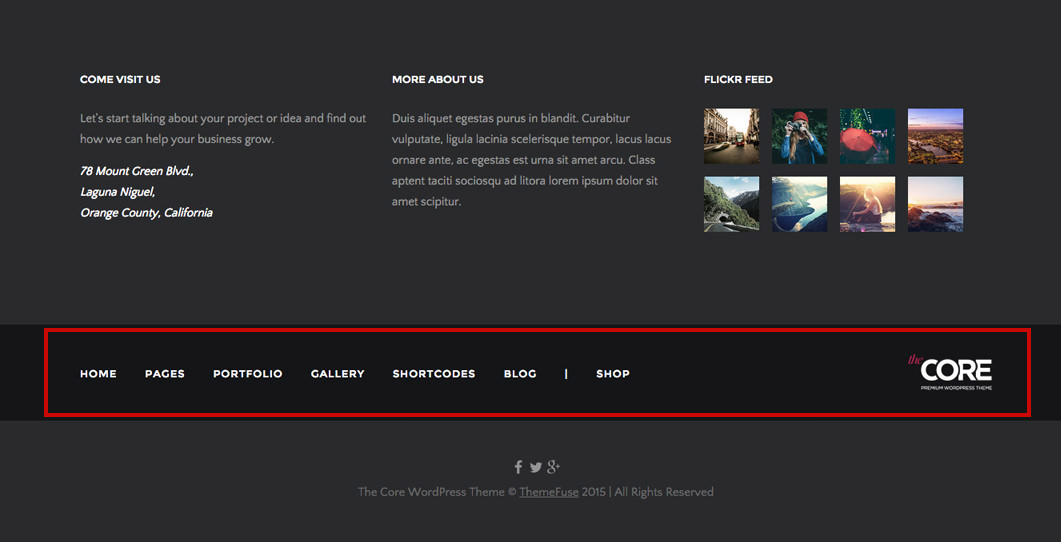
Front-end

- Menu Bar - lets you enable the footer menu bar.
- Footer Menu - choose if you want a navigation menu displayed on the Menu Bar.
Information
You can set this navigation menu from Appearance > Menus. Note that only the top level items will be displayed. Learn how to set a navigation menu for the footer from this article.
- Footer Logo - lets you add a logo on your menu bar. You can choose the position of the logo on the menu bar and the navigation menu will adjust accordingly.
- Logo Position - lets you select the logo position on the menu bar.
- Background - select the background for your menu bar.
The copyright area options
The copyright area is composed of 2 elements:
- The Footer Social - lets you enable the display of the social icons in the footer.
- The Copyright - used to display a copyright text in the footer.
The footer socials
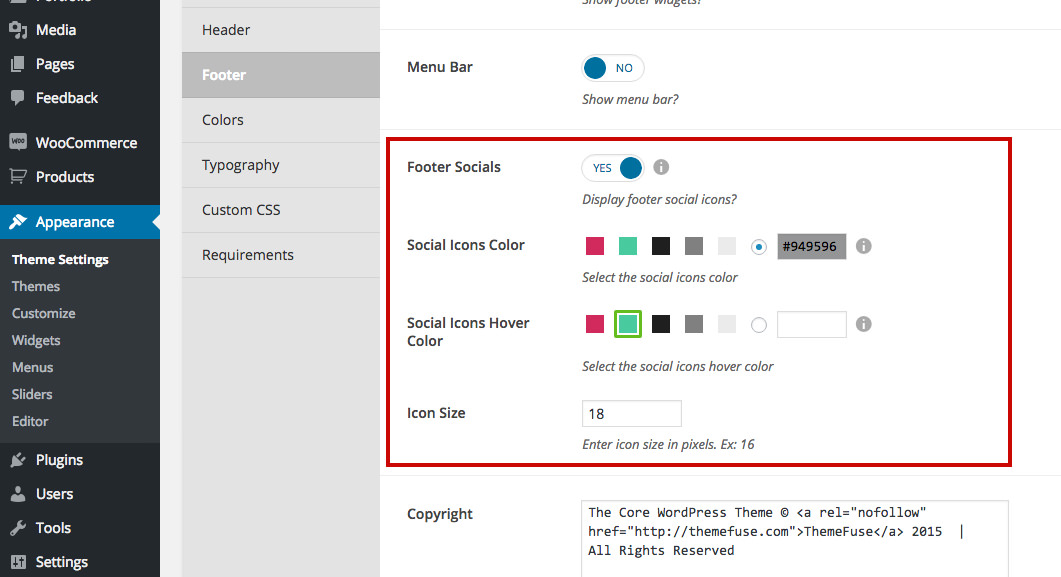
Back-end

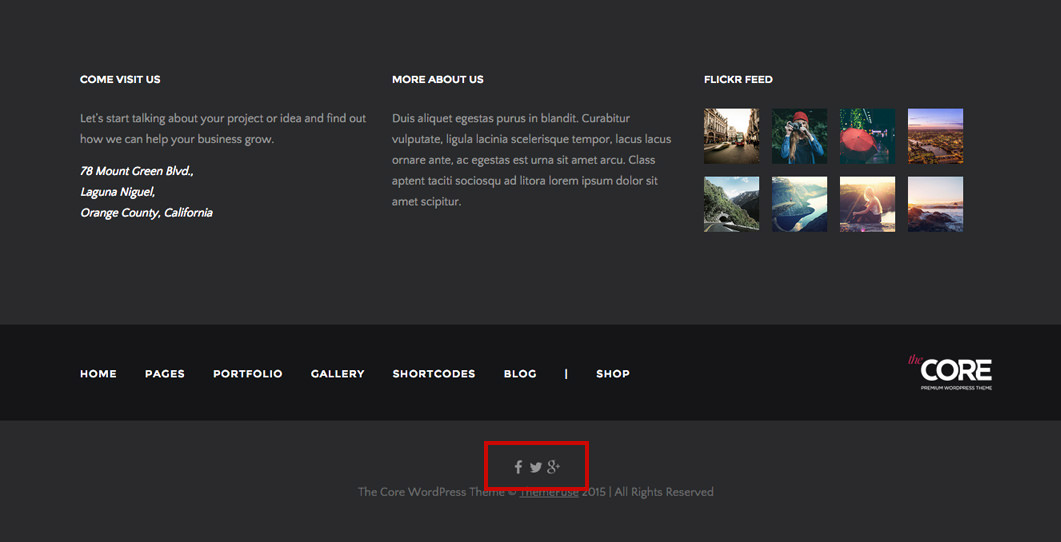
Front-end

- Footer Socials - select YES to enable the footer social icons.
- Social Icons Color - lets you select the social icons color.
- Social Icons Hover Color - lets you select the social icons hover color.
- Icon Size - lets you set the social icons size in pixels.
Keep in mind
Your social icons need to be set from General > Social Profiles. Learn how to add/edit your social links from this article.
The copyright
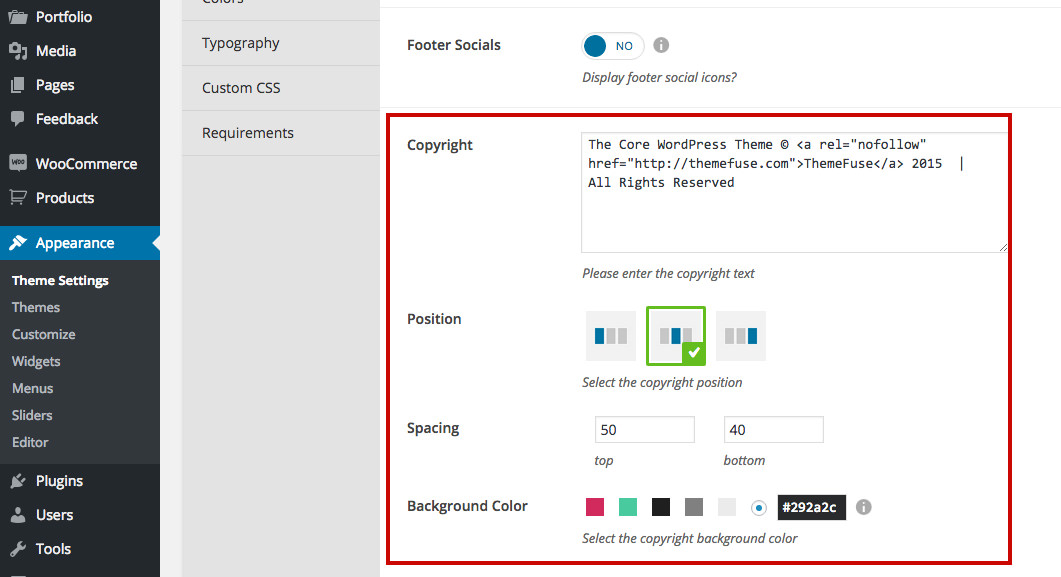
Back-end

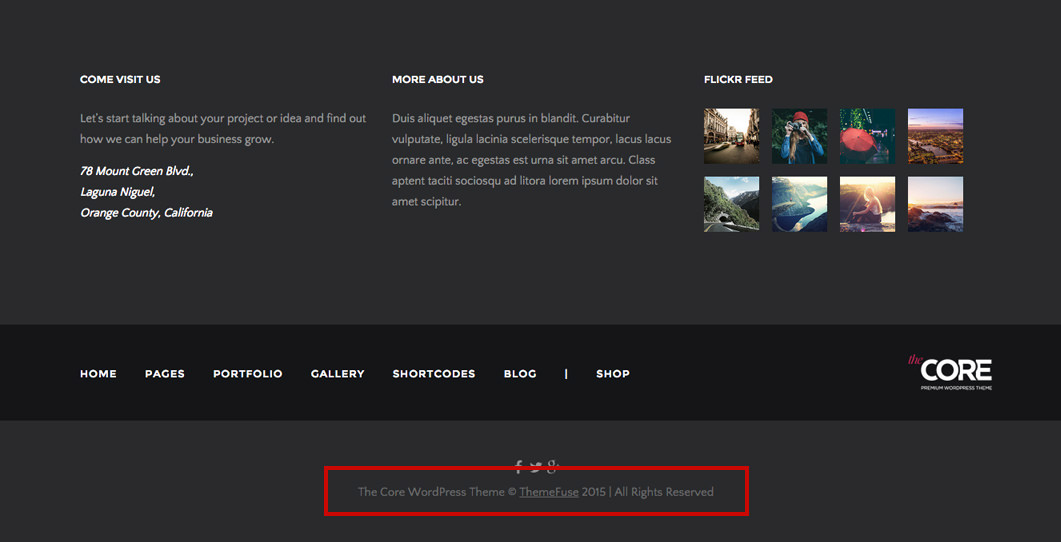
Front-end

- Copyright - use this field to input the copyright on the footer bottom bar.
- Position - the copyright position. Based on your selection here, the social icons will be positioned accordingly.
- Spacing - lets you control de top and bottom spacing in pixels.
- Background Color - the bottom bar background color.
Keep in mind
The copyright can't be turned off.
