Add a Header Image to an Event Novice Novice tutorials require no prior knowledge of any specific web programming language.
In this theme we've built a couple of options that let you change the header image for your events and event categories.

By using the header image options you can:
- Set a global default image for all your events - this is done from the Theme Settings page, and the image will be used for all your events if you didn't set one for a specific post.
- Set a default image for an event category - lets you set a header image for a specific category.
- Set an image for a specific event post - the event will have this image as the header image. This will overwrite the image set in the Theme Settings.
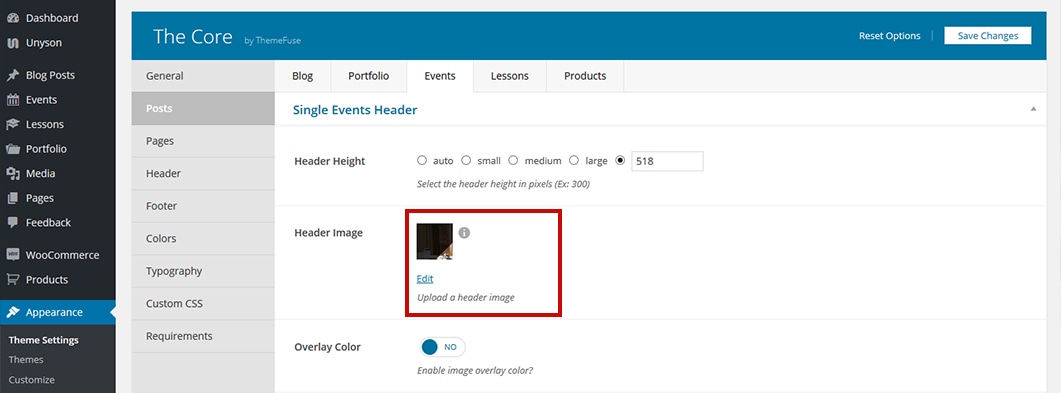
Set a global default image for all your Events
- Go to Appearance > Theme Settings in the main menu
- On the Theme Settings page go to Posts > Events tab and under the Single Events Header section you'll find the option to upload an image that will be displayed in the header for all your event posts.

Information
There are more options here like header height, overlay color and more. These options are explained and addressed in this article.
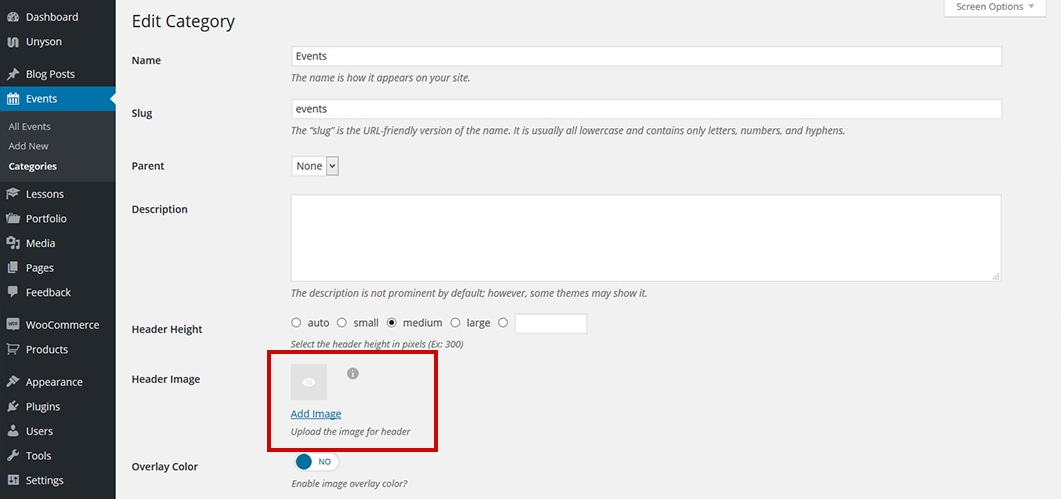
Set a default image for an event category
- Go to Events > Categories in the main menu
- Click on the category you want to edit and find the Header Image option. The image uploaded here will be used in the header of this event category only.

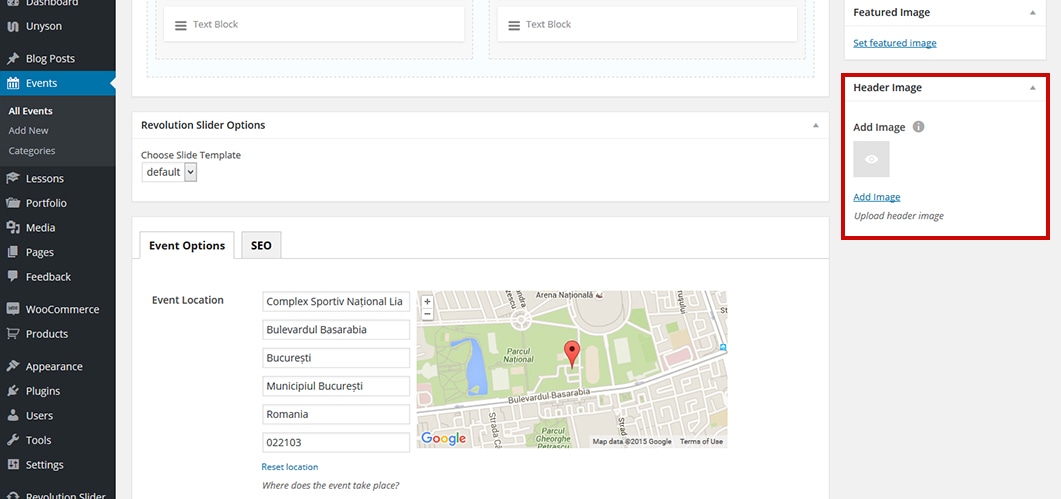
Set an image for a specific event
- Go to Events > All Events in the main menu
- Click on the event you want to edit and find the Header Image option in the sidebar. The image uploaded here will be used in the header of this specific event and will overwrite the image set in Theme Settings.