Contact Form Novice Novice tutorials require no prior knowledge of any specific web programming language.
This shortcode lets you add a contact form to your page:
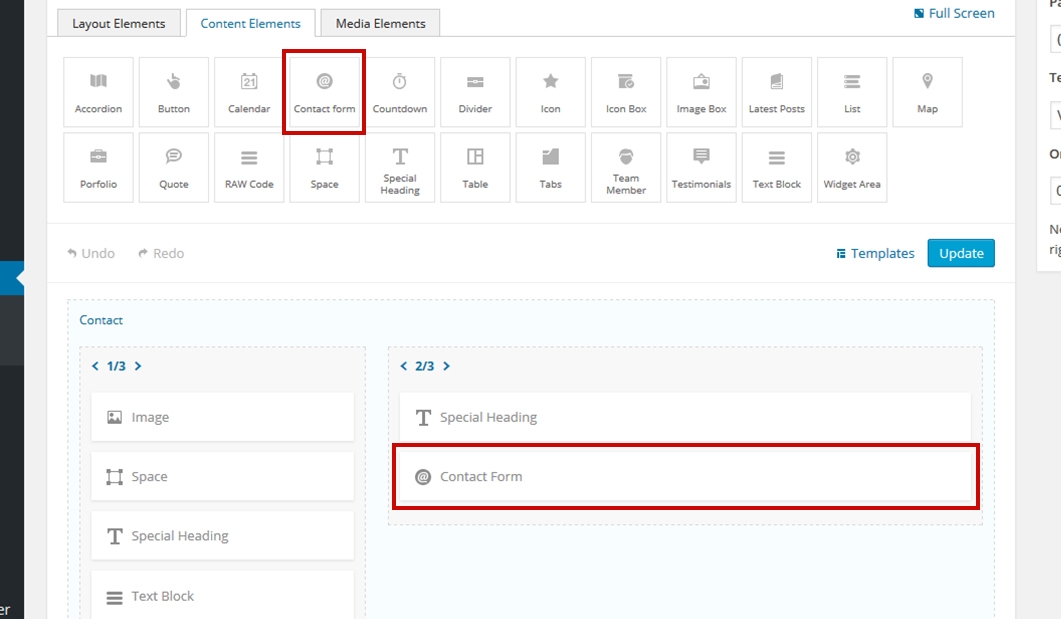
Back-end

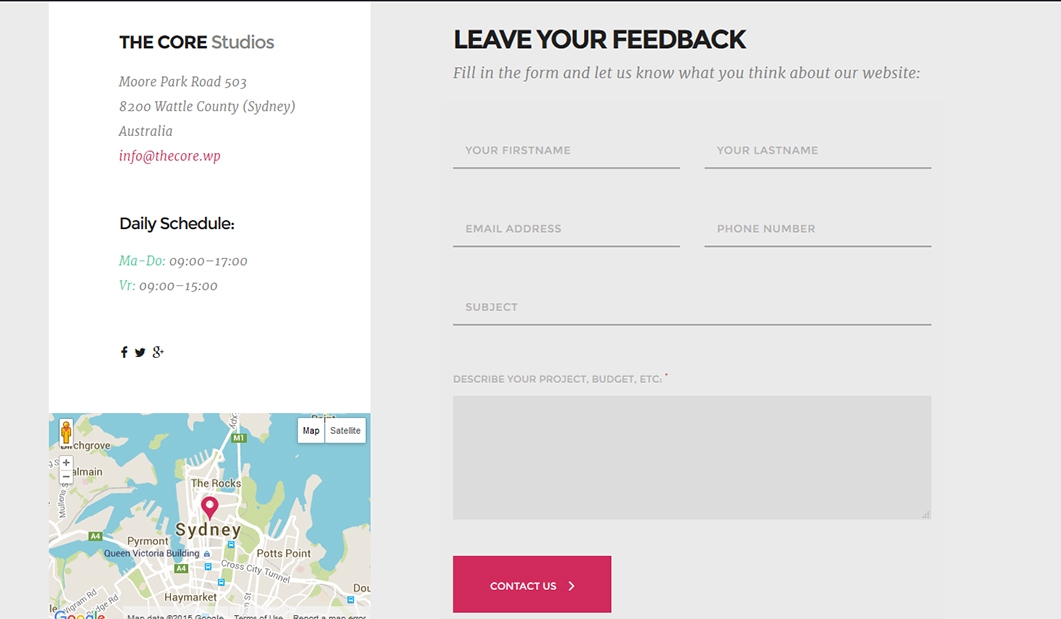
Front-end

Creating the contact form
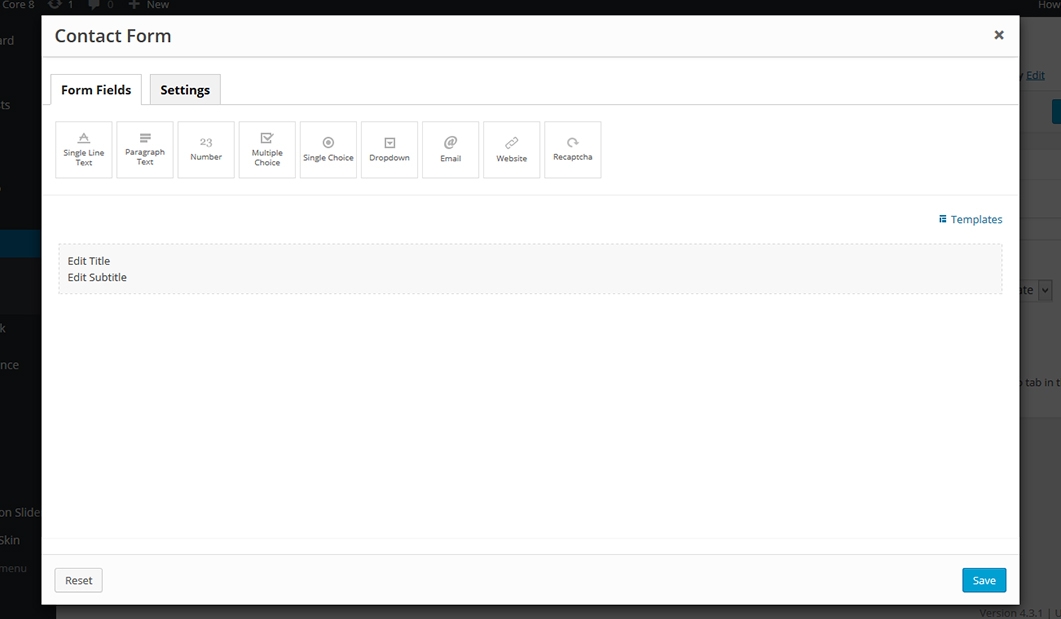
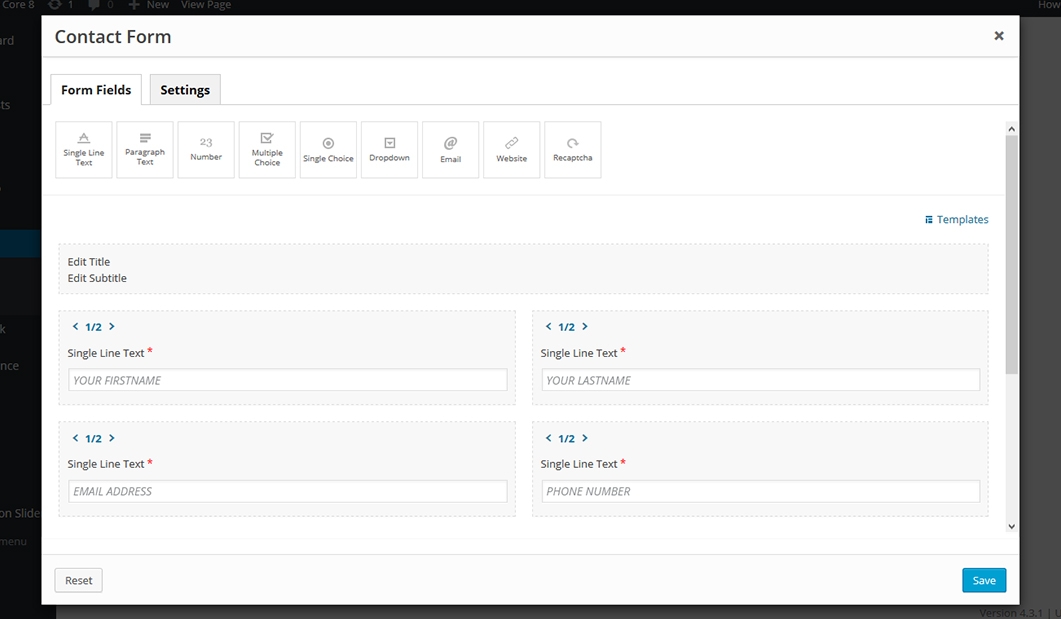
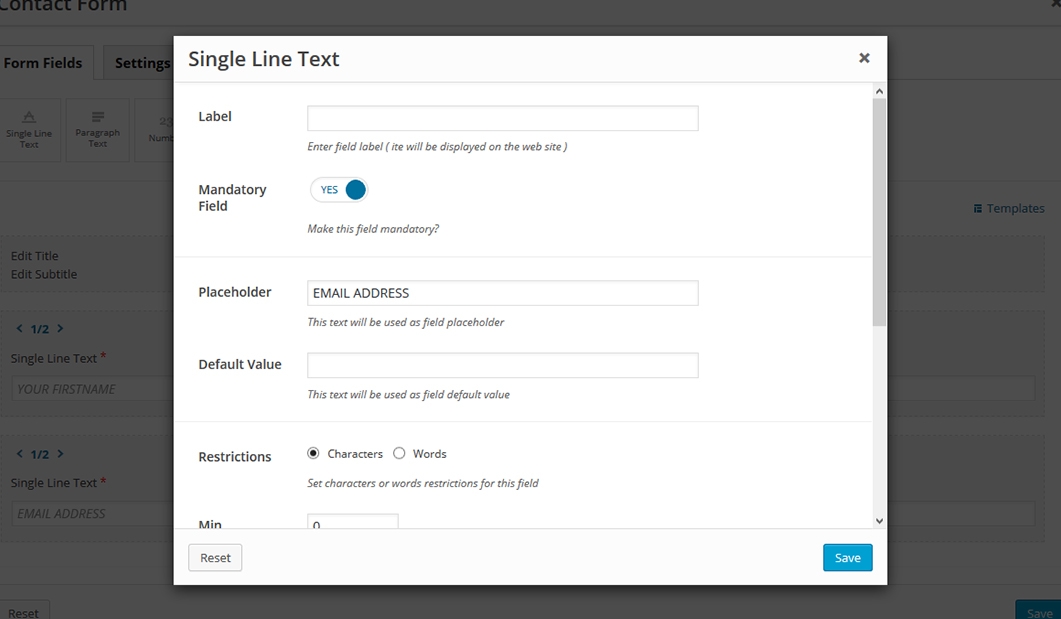
- Click on the Contact Form Shortcode added to the page and this will open a pop up with the Contact Form Builder.

- Use this builder in a similar way as the visual page builder in order to create your desired contact form by dragging & dropping any of the form fields on the page.

- Click any shortcode to access the options for that field. From here you can control different settings depending on the field: label, mandatory setting, restrictions, placeholder text, etc.

The contact form options
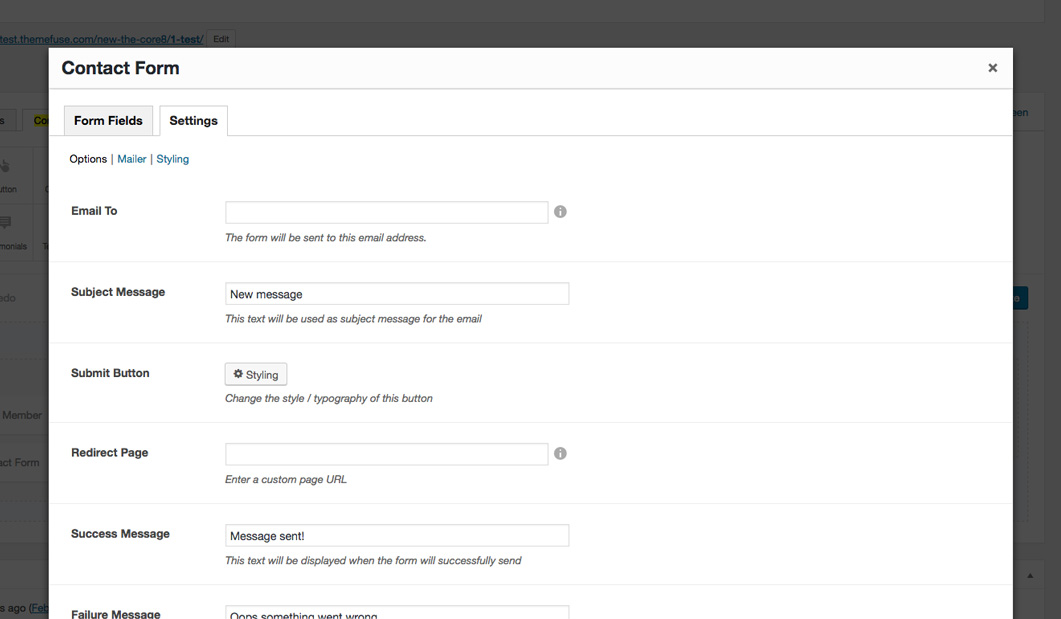
Click on the shortcode to bring up the options and click the Settings tab. Here we've separated the settings in three subsections: Options, Mailer and Styling.
Options

- Email To - the admin email where the form will be sent, make sure to use an email address that you verify often as all the emails sent from this form will go to this email.
- Subject Message - this text will be used as the subject message for the email.
- Submit Button - this allows you change the style of the submit button as well as its label text.
- Redirect Page - this allows you to redirect the user to a different page after the form is submitted.
- Success Message - the user will see this text if the form will be successfully sent.
- Failure Message - this text will be displayed when the form will fail to be sent.
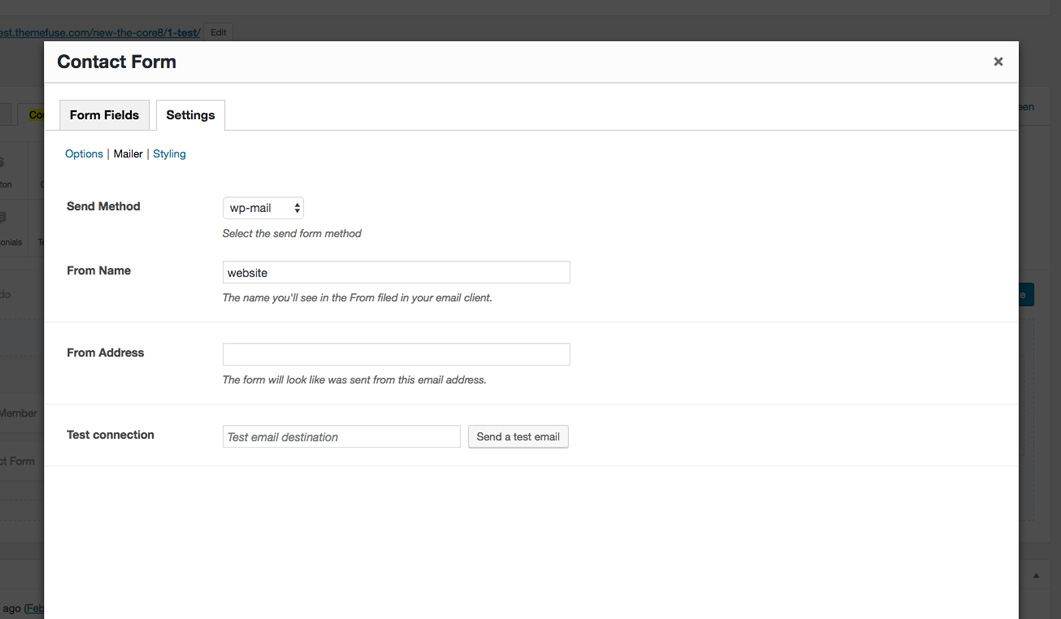
Mailer

- Send Method - this is the send method and you have two options: wp-mail (the most used, all the settings are done, you'll use your standard WordPress mailer to send the form) and SMTP (used if you want to use your SMTP server to send your emails).
- From Name - when you (the admin) will receive the notification that a new form was submitted from the website you'll see this name in the From field in your email client
- From Address - when you (the admin) will receive the notification that a new form was submitted from the website you'll see this email address in the email from field in your email client
- Test Connection - use this option to send a test email
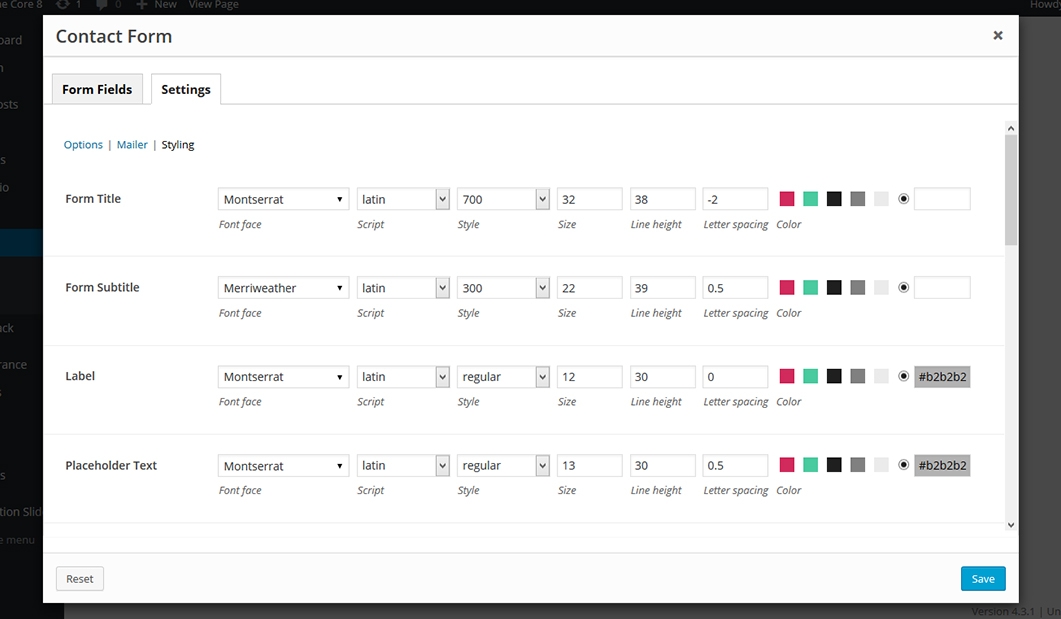
Styling
Allows you to customize your fonts throughout the contact form, add a background color or a padding for your contact form content as well as customize the form fields. Moreover, you may also set the responsive behavior of your contact form from here.

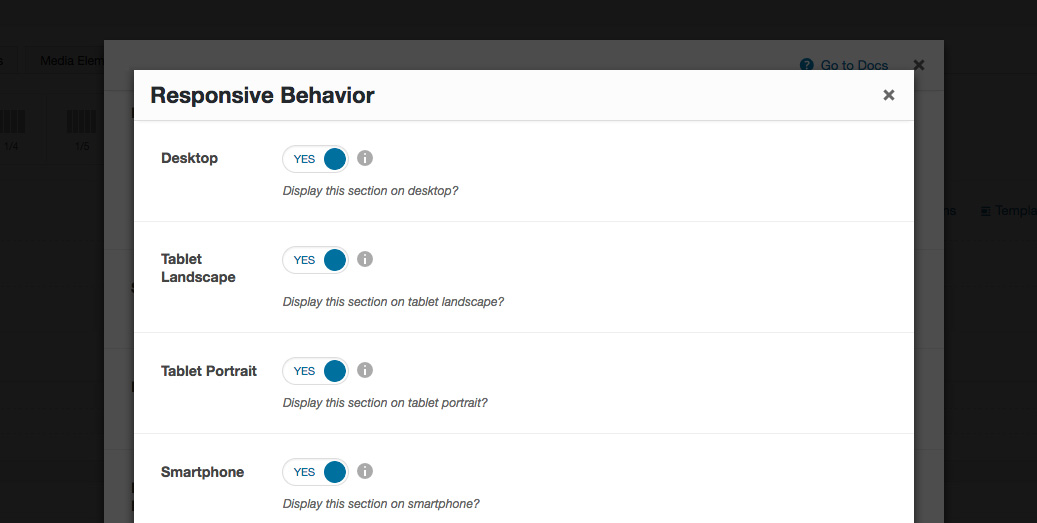
- Responsive Behavior - lets you control how this shortcode behaves on mobile devices as follows:

- Desktop - you may choose whether or not this shortcode will be displayed on desktops. It applies to devices with the resolution higher than 1200px (usually desktops and laptops).
- Tablet Landscape - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 992px - 1199px (tablet landscape).
- Tablet Portrait - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 768px - 991px (tablet portrait).
- Smartphone - you may choose whether or not this shortcode will be displayed on smartphones and devices with the resolution up to 767px (smartphones both portrait and landscape as well as some low-resolution tablets).
