Add a Header Image to a Page Novice Novice tutorials require no prior knowledge of any specific web programming language.
In this theme we've built a couple of options that let you change the header image for your pages. This applies only if the page is using the Default Template.

By using the header image options you can:
- Set a global default image for all your Pages - this is done from the Theme Settings page, and the image will be used for all your pages that use the Default Template.
- Set an image for a specific page - the page will have this image as the header image. This will overwrite the image set for the page in the Theme Settings.
Tip
Think of it like this: Global Setting < Page. The Page being more specific beats the Global Setting.
Set a global default image for all your Pages
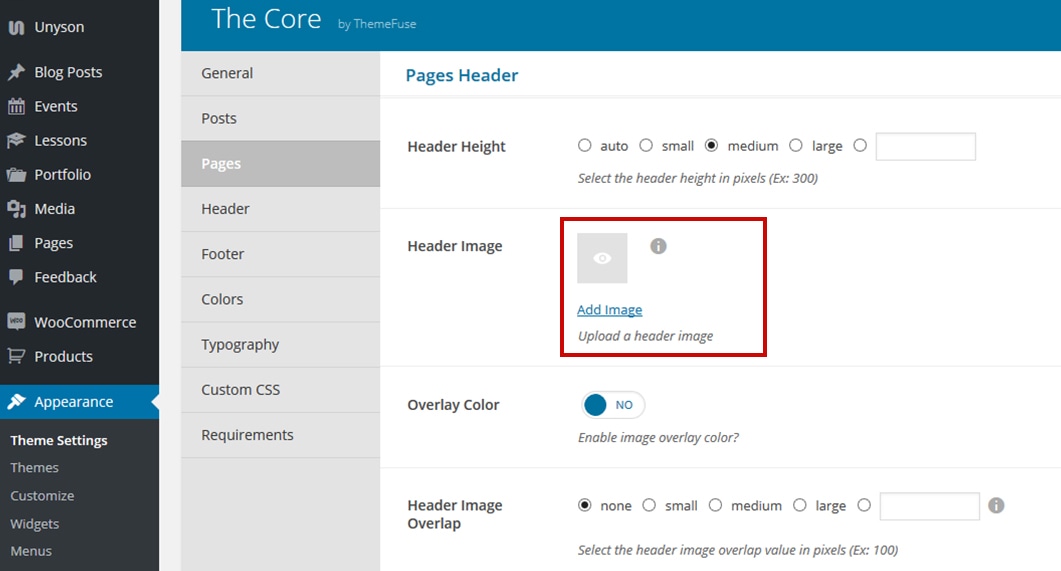
- Go to Appearance > Theme Settings in the main menu
- On the Theme Settings page go to Pages and under the Pages Header section you'll find the option to upload an image that will be displayed in the header of all your pages that use the Default Template.

Information
There are more options here like header height, overlay color and more. These options are explained and addressed in this article.
Set an image for a specific page
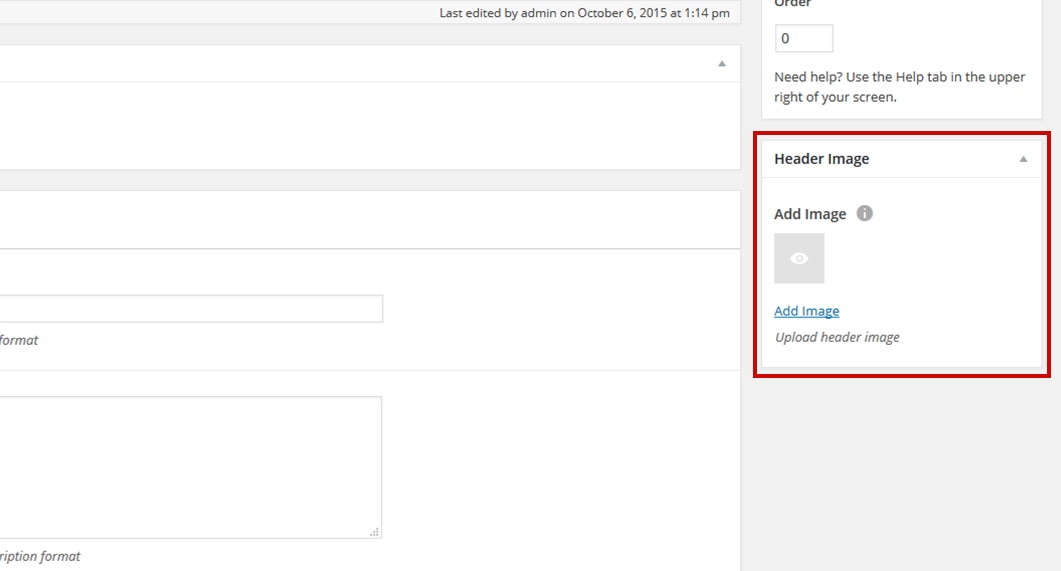
- Go to Pages > All Pages in the main menu
- Click on the page you want to edit and find the Header Image option in the sidebar. The image uploaded here will be used in the header of this specific page and will overwrite the image set in the Theme Settings.

Keep in mind
You can set a specific page header image only for pages that use the Default Template and not the Visual Builder Template.
