Add an Icon to a Portfolio Category Novice Novice tutorials require no prior knowledge of any specific web programming language.
By default the portfolio categories don't have icons but you can add one very easy if you follow these steps:
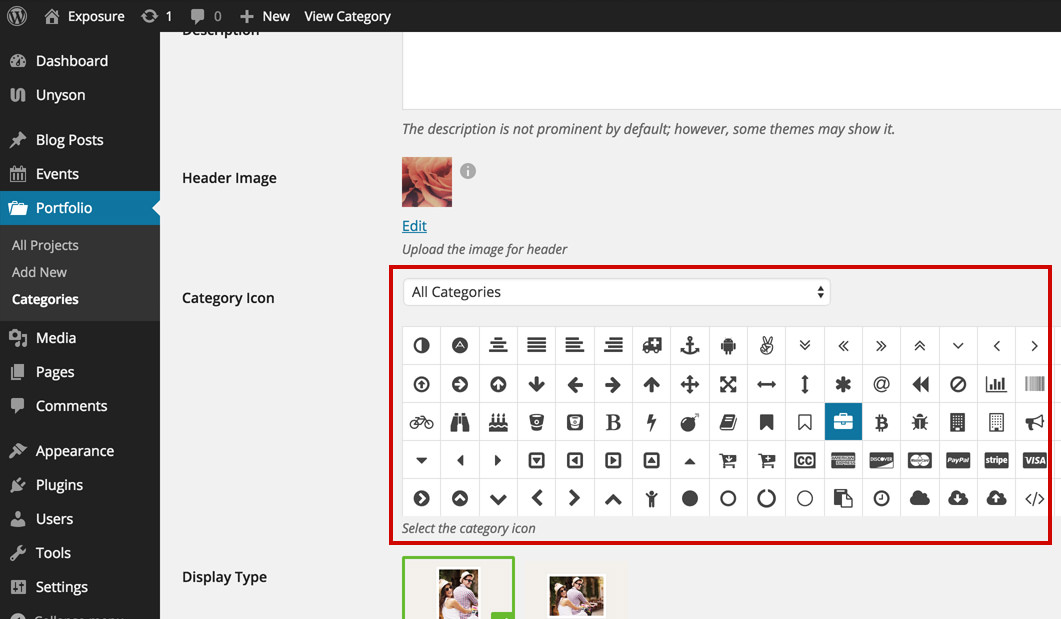
- Go to Portfolio > Categories
- Select the portfolio category you want and find the Category Icon after the Header Image option. Choose an icon from the list. You can filter icons by categories from the select above. By default the theme comes with Font Awesome icon font.

Keep in mind
You can deselect an icon by clicking the same icon again.
This is how it will look on the front end