Accordion Novice Novice tutorials require no prior knowledge of any specific web programming language.
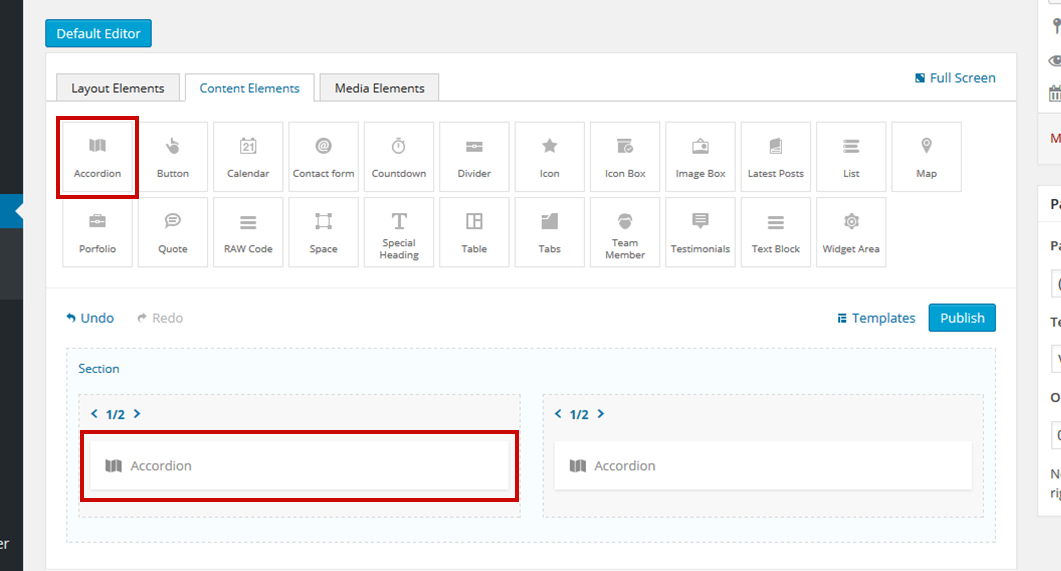
This shortcode will let you create an accordion. In order to add one to your page, just drag & drop, or click it.
Back-end

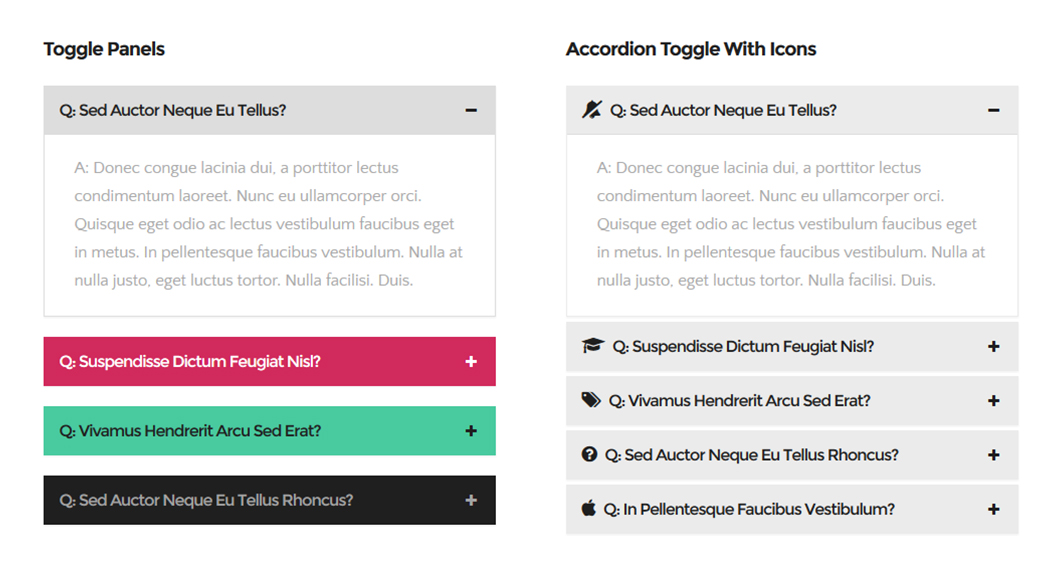
Front-end

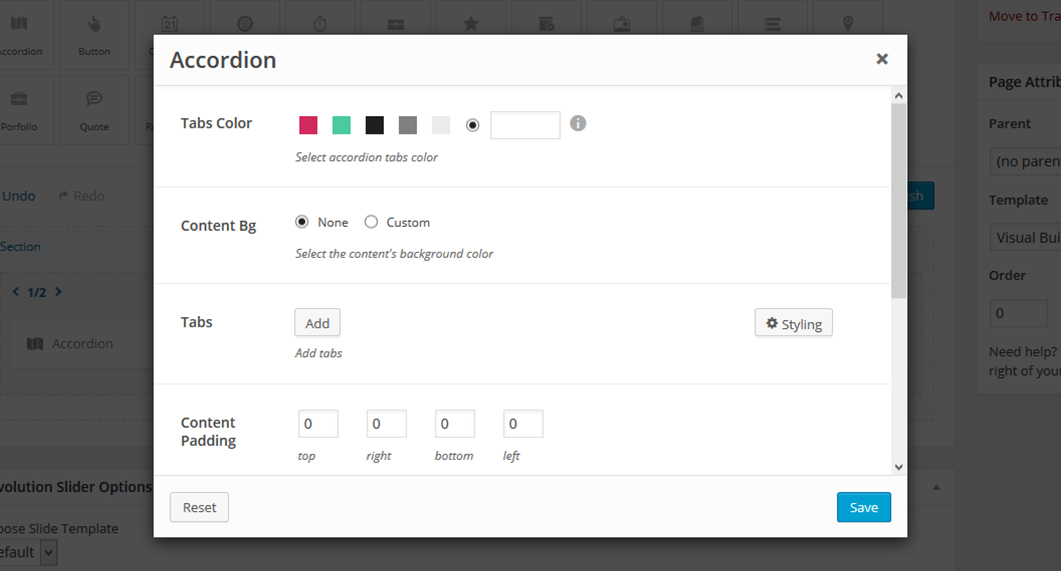
The accordion options
Click on the shortcode to bring up the options:

- Tabs Color - lets you add a background color to the accordion tab
- Content Background - lets you add a background color to the content of an accordion
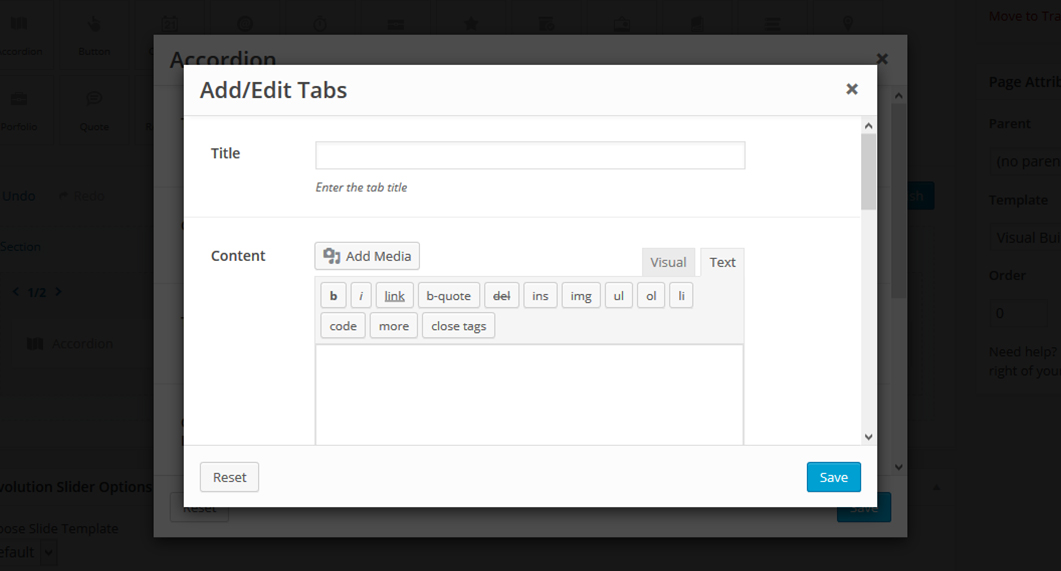
- Tabs - lets you add content to your accordion. Click the Add button in order to add a tab to your accordion. You can input the title, the content, choose if your your tab's default state (opened or closed) or add an icon.

- Content Padding - lets you adjust the interior padding of your accordion content.
- Animation - enables you to create an animation entrance or exit for this shortcode. Demo previews for the animations can be found here.
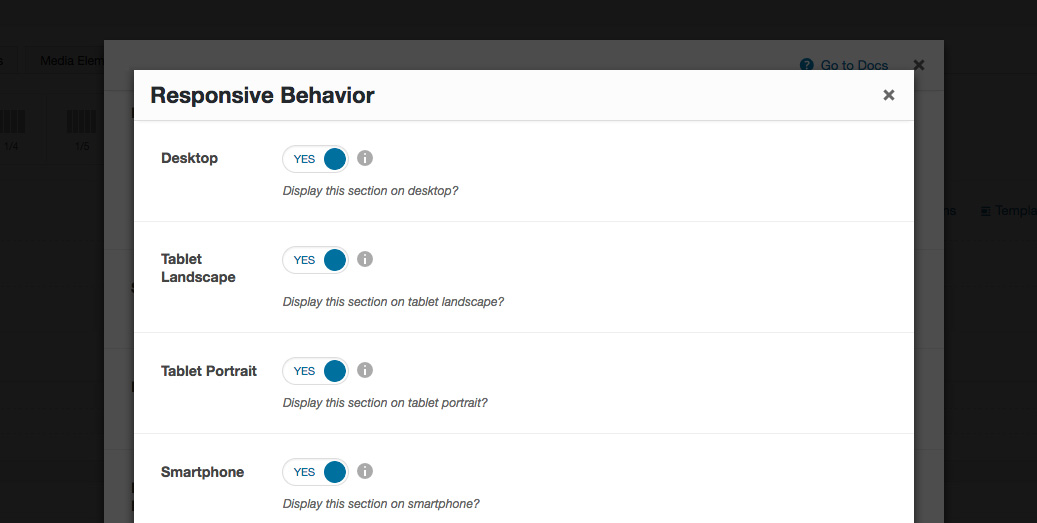
- Responsive Behavior - lets you control how this shortcode behaves on mobile devices as follows:

- Desktop - you may choose whether or not this shortcode will be displayed on desktops. It applies to devices with the resolution higher than 1200px (usually desktops and laptops).
- Tablet Landscape - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 992px - 1199px (tablet landscape).
- Tablet Portrait - you may choose whether or not this shortcode will be displayed on tablet devices with the resolution between 768px - 991px (tablet portrait).
- Smartphone - you may choose whether or not this shortcode will be displayed on smartphones and devices with the resolution up to 767px (smartphones both portrait and landscape as well as some low-resolution tablets).
- Custom Class - you can use this option to add a class and further style the shortcode by adding your custom CSS in the Custom CSS section from Appearance > Theme Settings.
