How to overwrite the additional spacing for a column Novice Novice tutorials require no prior knowledge of any specific web programming language.
In order to overwrite the additional spacing for a column on tablets and smartphone devices, follow these steps:
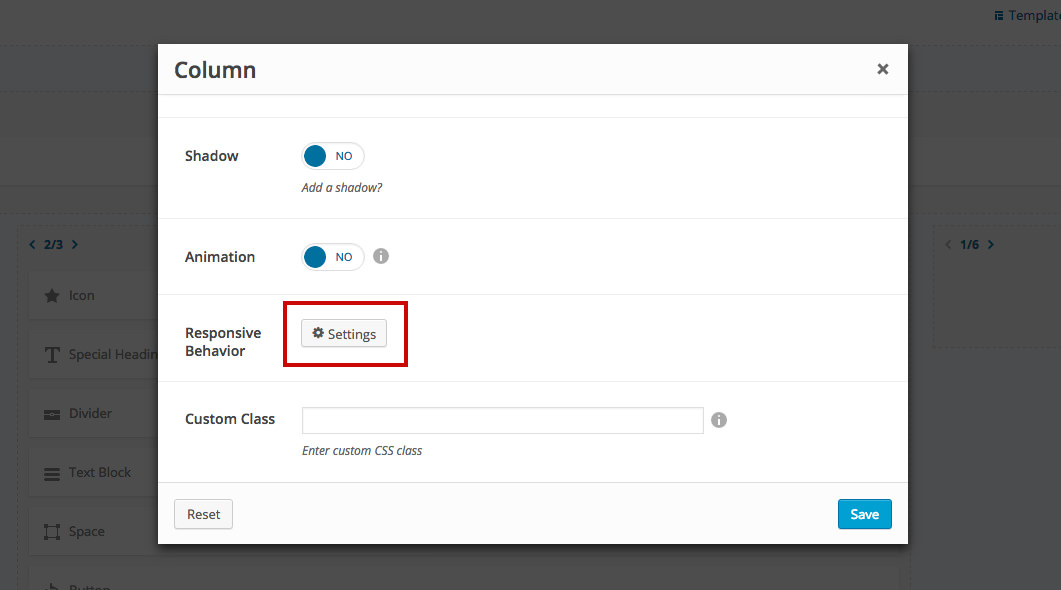
- Click a column to bring up the options pop-up and locate the Responsive Behavior option at the bottom.
- Click the Settings button.

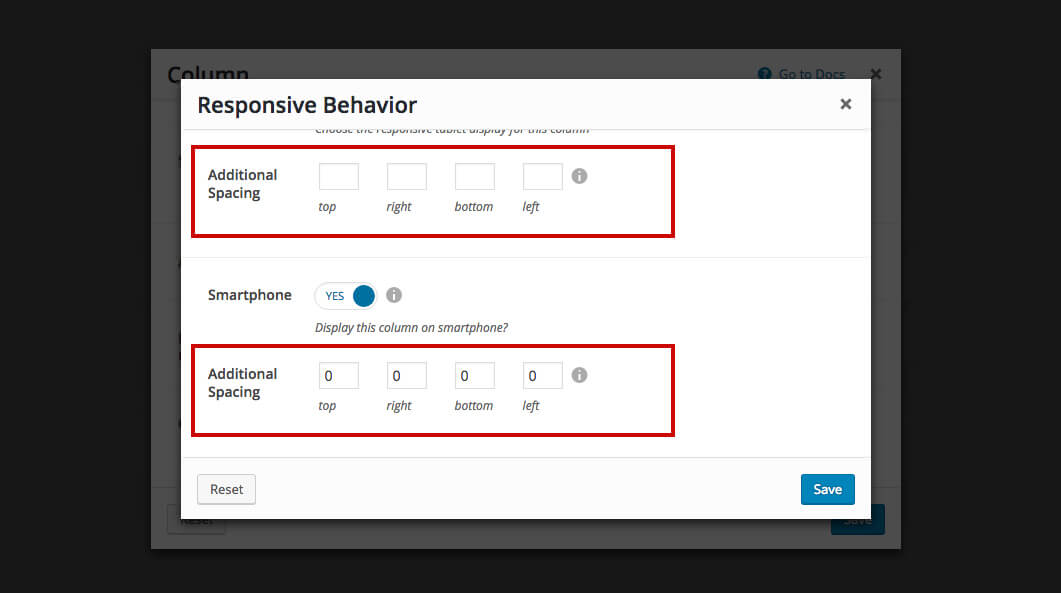
- Change the Additional Spacing option for tablets and/or smartphones and hit the Save button.

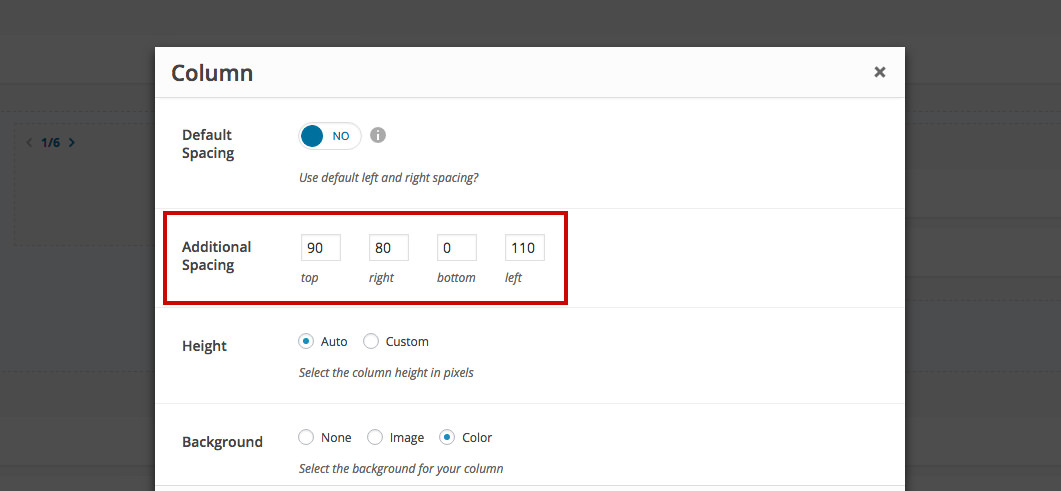
The Additional Spacing overwrites the default column spacing and does not add to it. Leaving the options blank will allow the responsive column to inherit its spacing from the general column options.
Example
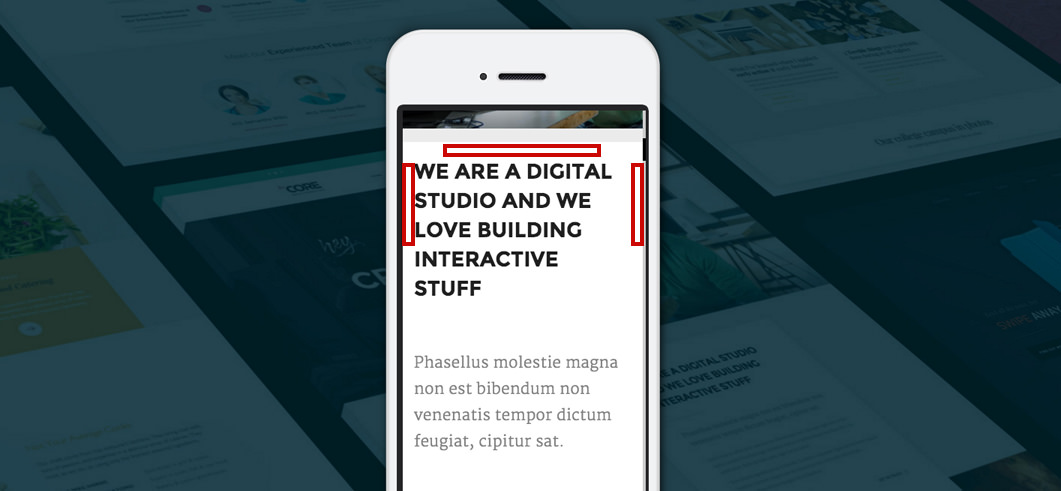
Let us say we choose to leave the additional spacings blank both for Tablet Landscape and Tablet Portrait options, and only modified the Smartphone spacings.

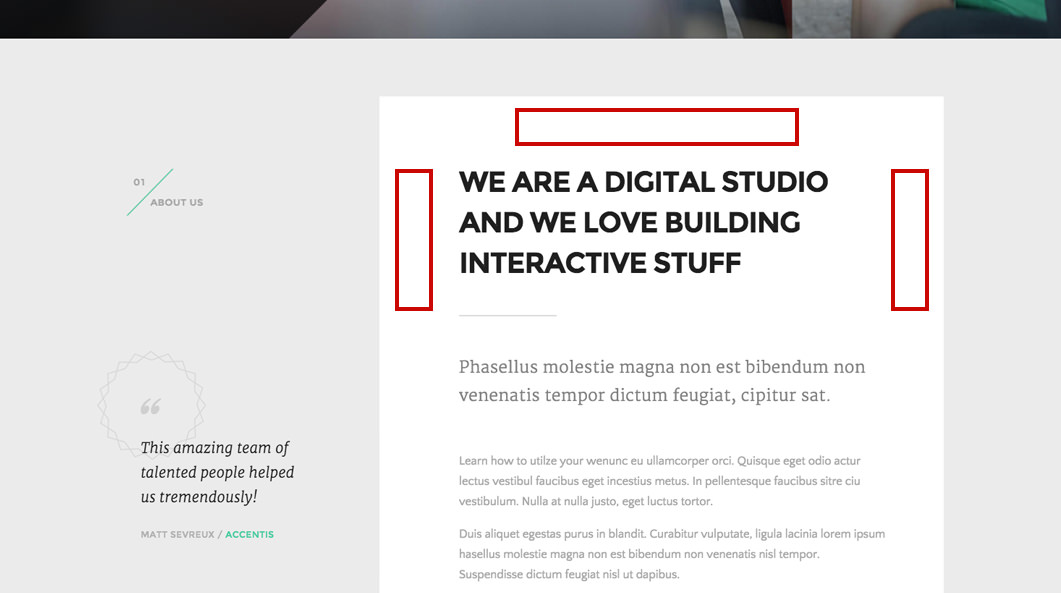
Desktop, Tablet Landscape and Tablet Portrait - nothing changes, because we only modified the Smartphone spacings and left the Tablet Landscape and Tablet Portrait options blank (allowing them to take the default column values).




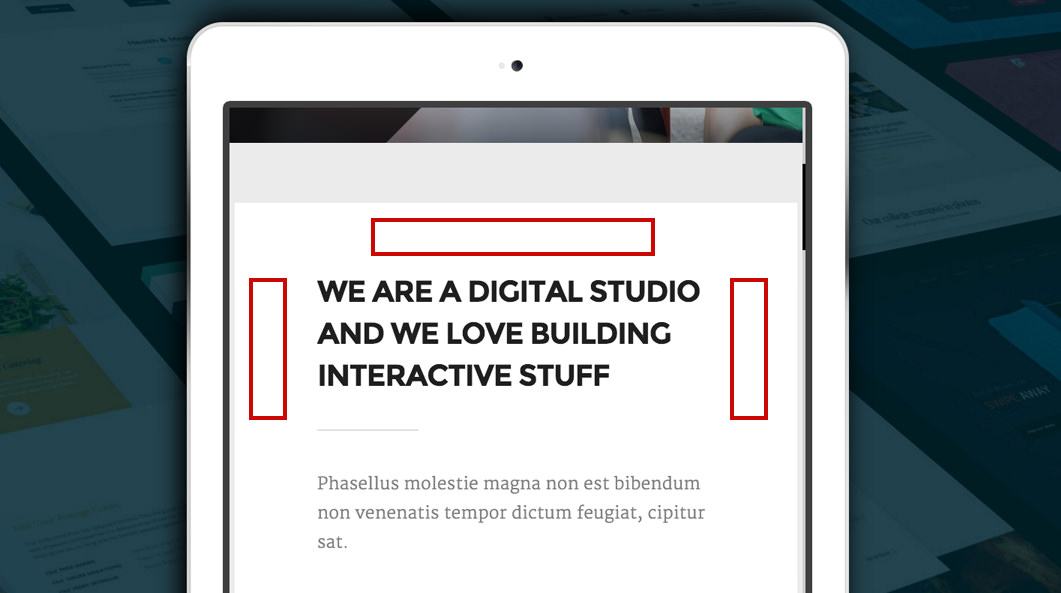
Smartphone (both landscape and portrait orientations) - notice that the spacings changed on the smartphone. The new Additional Spacings values are applied (they overwrite the default column spacings).